BiNDブログの各記事のサムネイルに以下の<人の形をしたアイコン>があったら、ぜひログインしてみてください。より詳しい記事を確認できたり、教材やサンプルの完成パーツやサイトデータを無料でダウンロードできます。

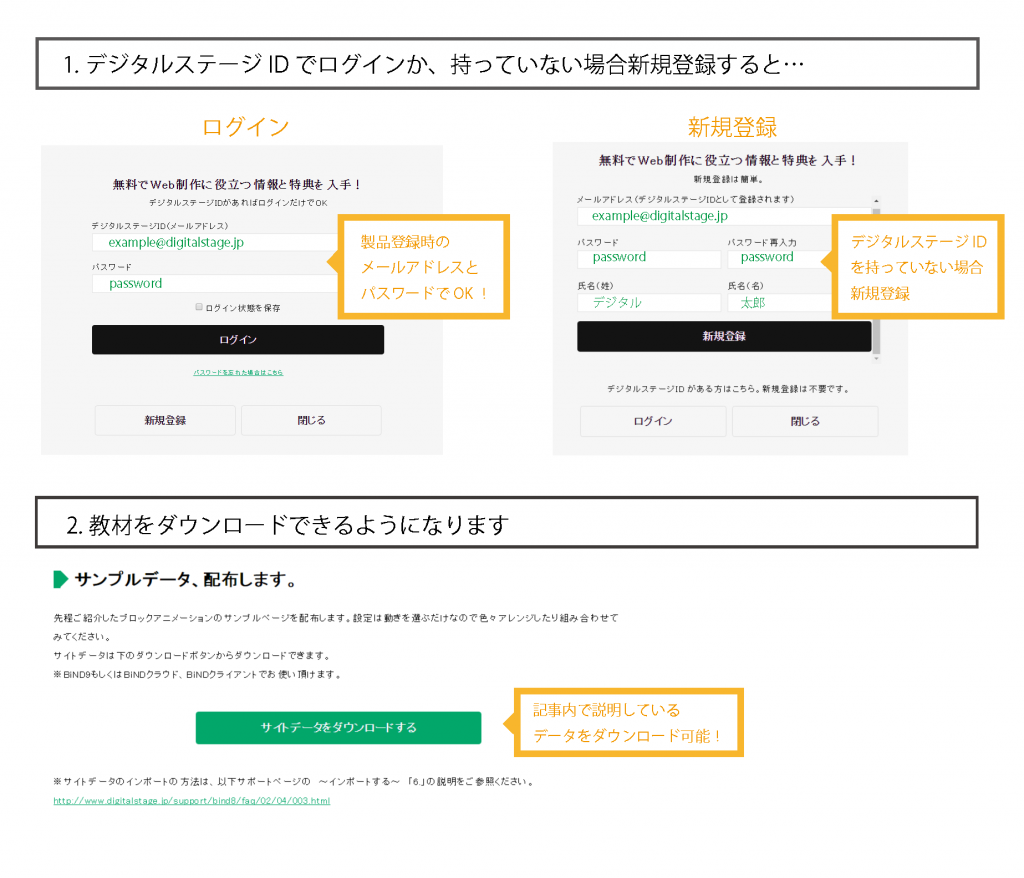
デジタルステージIDをお持ちであればそのままログインできるほか、新規登録も無料なので、ぜひさまざまな教材を手に入れましょう。

教材はあなたのBiNDに入れて使えるほか、Dressの設定などは一部だけを利用することも可能です。
※ただし画像素材は二次利用できないのでmaterials素材であればご自身でダウンロードしてください。
サイトデータのインポート方法は、様々なシーンで活用できるのでぜひ覚えておきましょう。
1.教材のインポート方法
2.教材をコピー&ペーストで使う
3.教材のバナー画像をSiGN Proで編集
4.教材内のDressの設定を使う
1.教材のインポート方法
SiGNの画像パーツやDressのカスタマイズ設定など、BiNDの作例データは再利用がしやすいようにほとんどがサイトデータとして提供しています。
教材がサイトデータの形式であれば、インポートして使います。
※その際あなたのBiNDのバージョンで対応しているか確認しましょう。
ダウンロードして、デスクトップなどわかる場所に置いておきます。

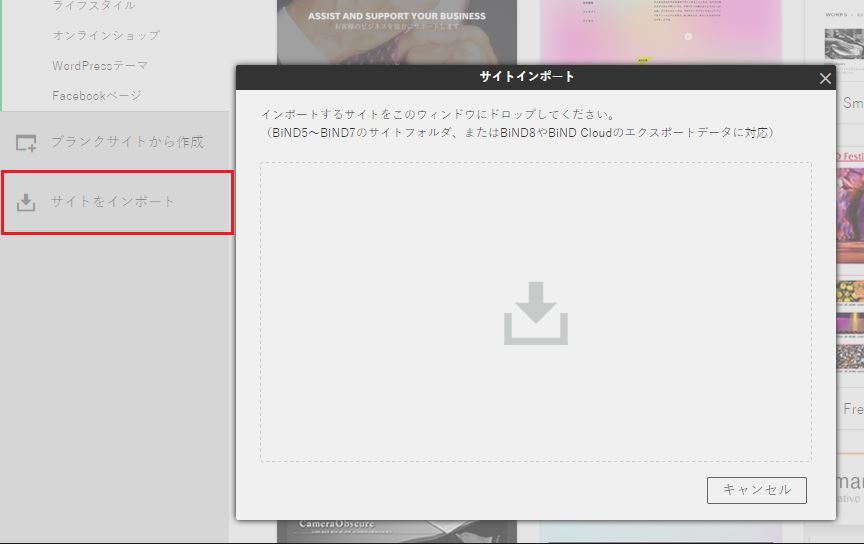
BiNDを立ち上げて、サイドバーの「サイトをインポート」を選び、ウィンドウにドラッグ&ドロップすればOKです。

2.教材をコピー&ペーストして自分のサイトで使う
最も簡単なのがサンプルデータが入ったブロックをコピーして、自分のサイトにペーストして使う方法です。
BiNDのブロック複製機能は、別のサイトにも貼り付けられるのでぜひ活用しましょう。
使用教材:さりげなくカッコイイ。ブロックアニメーションの設定
サイトデータ形式の教材をインポートすると、サイトシアターではマイサイトとして表示されます。該当のサイトを選んで「サイトを編集」をクリック。

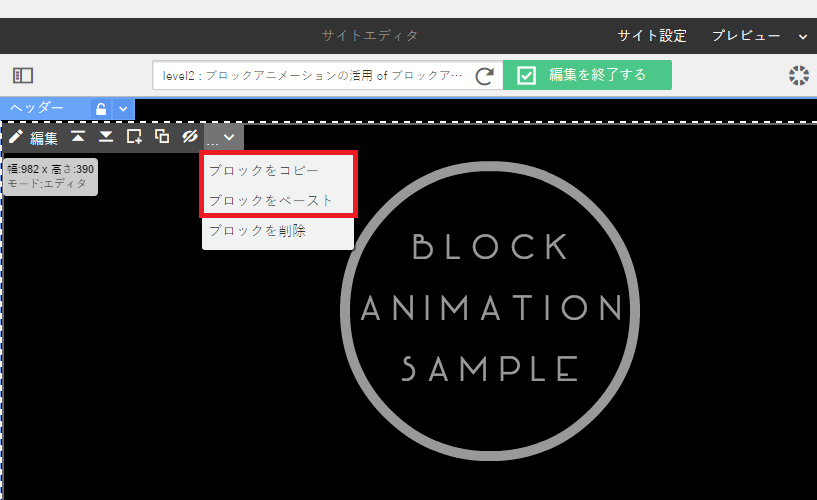
コピーしたいブロックを選んで「ブロックをコピー」を選択。サイトシアターに戻ります。
ペーストしたい自分のサイトを開き直して、使いたいブロックの位置で「ブロックをペースト」をすれば完了です。

3.教材のバナー画像をSiGN Proで編集
教材で提供しているバナー画像は、SiGN Proで開いて画像とテキストを差し替えることができます。
使用教材:写真1枚で作れるイマドキのWebバナーアイディア
サイトデータ形式の教材をインポートすると、サイトシアターではマイサイトとして表示されます。該当のサイトを選んで「サイトを編集」をクリック。

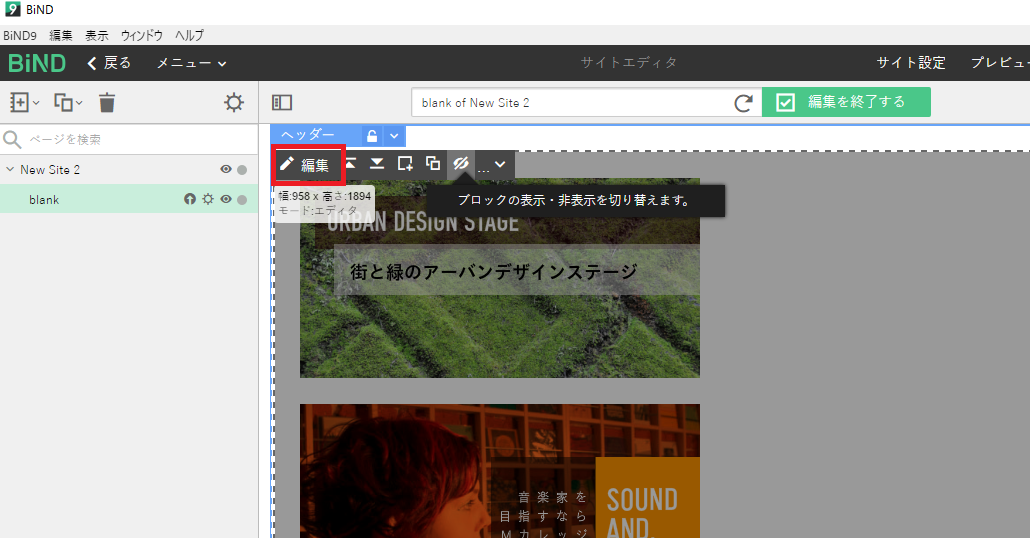
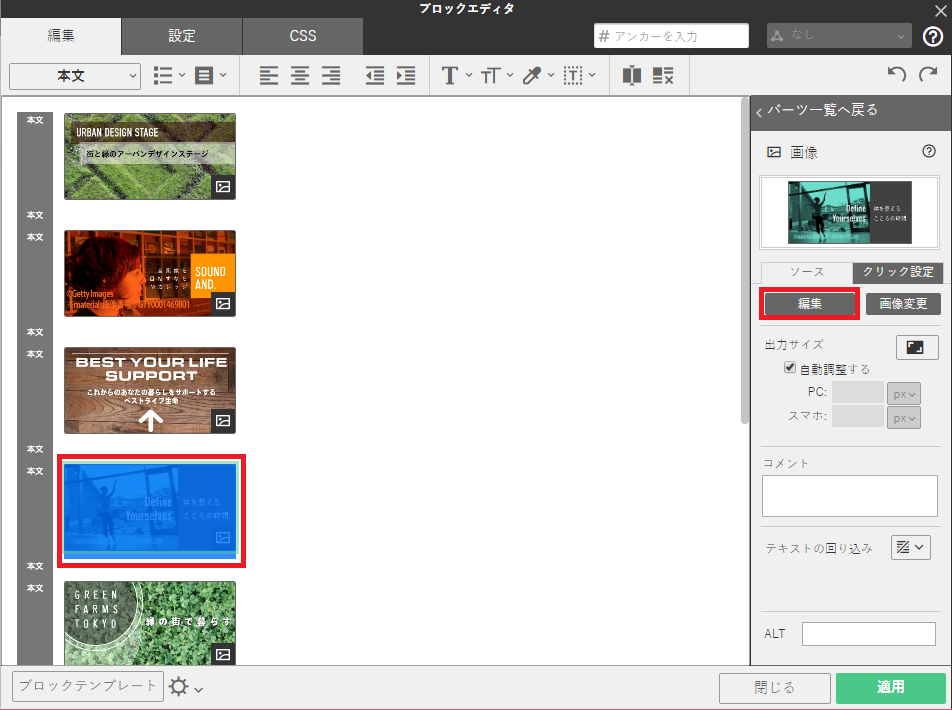
ブロックの「編集」を選んで、ブロックエディタを開きます。

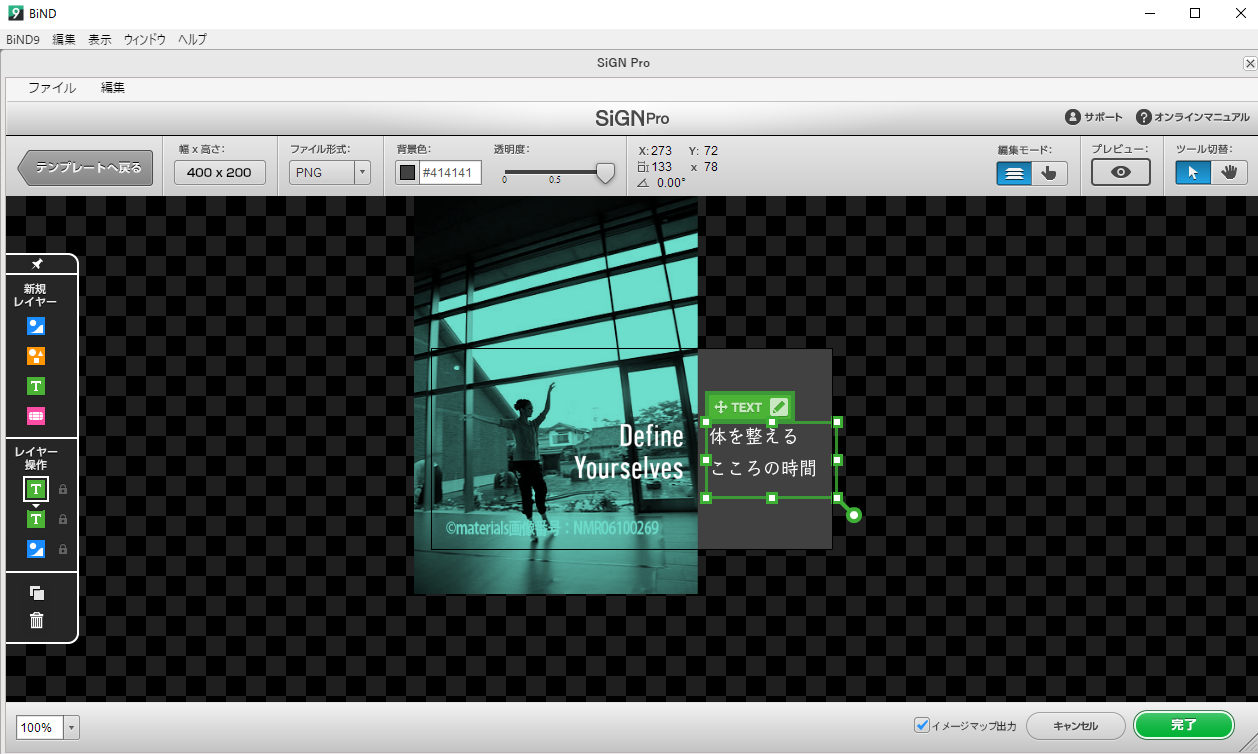
使いたい画像を選んで「編集」をクリックすると画像編集アプリの「SiGN Pro」が起動します。

画像やキャッチフレーズをオリジナルに書き換えます。

※教材で使われている画像は二次利用できません。materilasの素材であればご自身でダウンロードしてお使いください。
4.教材のDressの設定を使う
サンプル教材に設定されているDressの設定を、別サイトの特定のブロックに反映させることも可能です。Dressの設定は「ユーザー設定」に保存しておくと、別のサイトから呼び出しやすくなります。
使用教材:スマホメニューをカスタマイズするテクニック
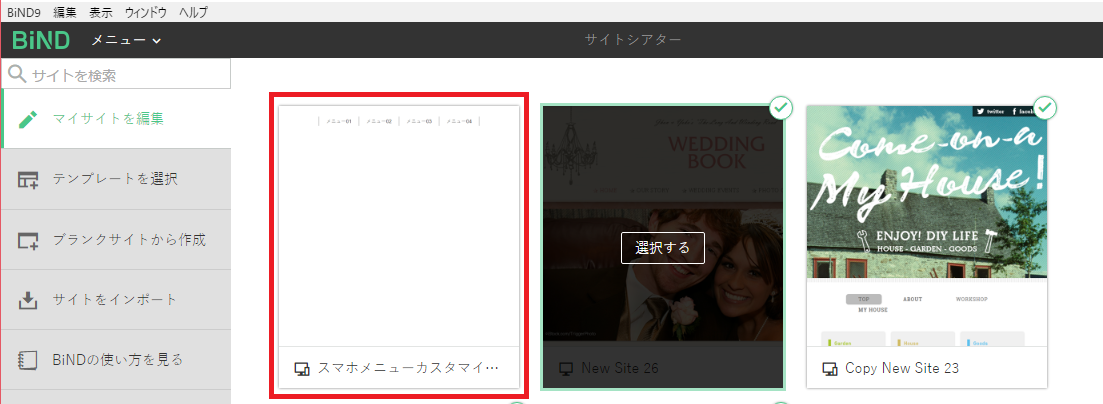
サイトデータ形式の教材をインポートすると、サイトシアターではマイサイトとして表示されます。該当のサイトを選んで「サイトを編集」をクリック。

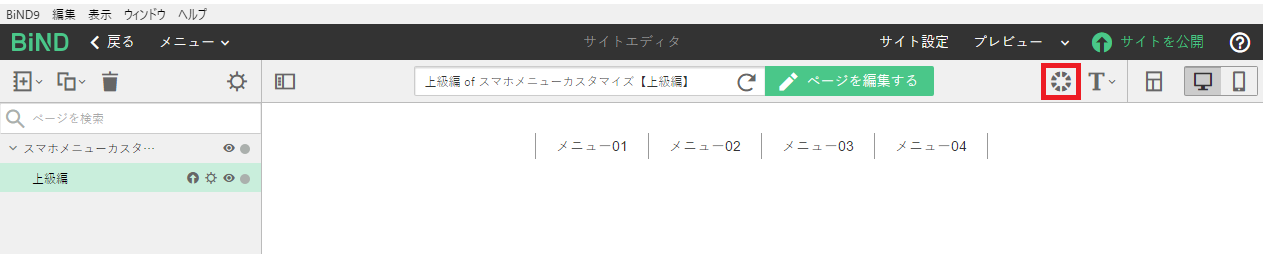
サイトエディタを開いたら、右上のボタンで「Dress」を起動します。

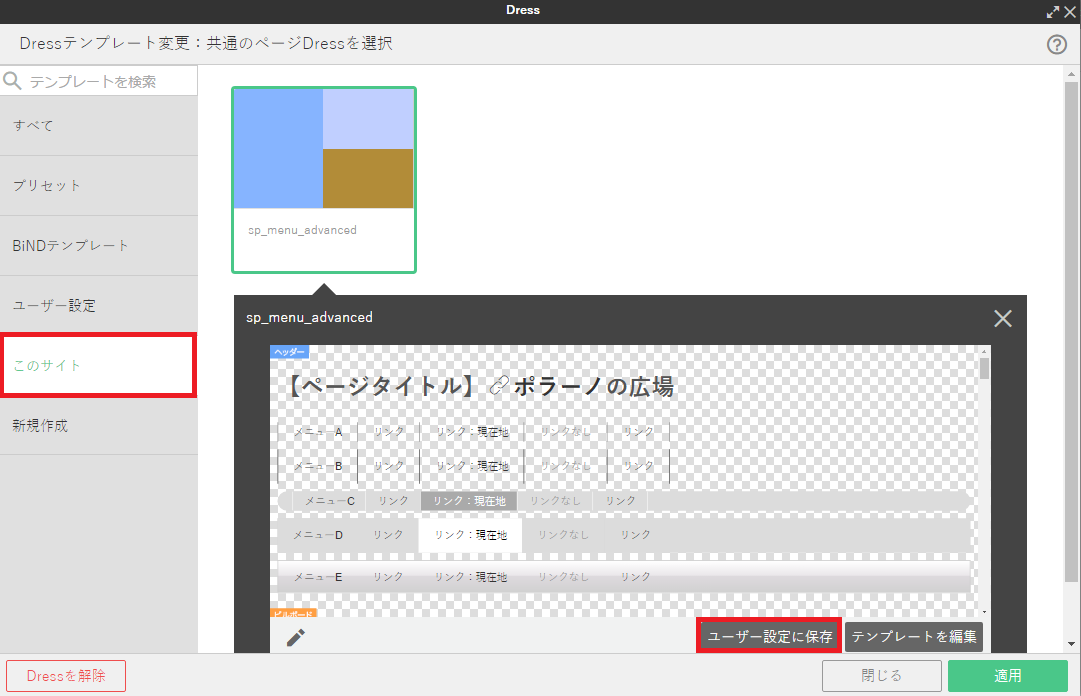
「このサイト」を開き、Dressを選んで、「ユーザー設定に保存」をクリックして、Dressテンプレートをユーザー設定に保存しておきましょう。

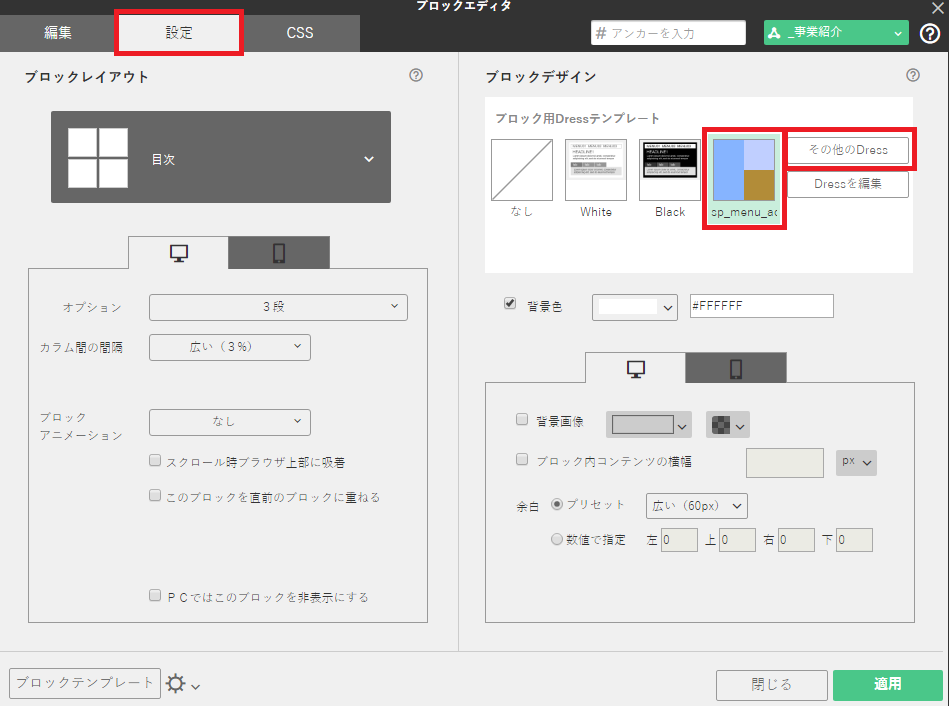
使いたいブロックで設定タブの右上の「その他のDress」ボタンをクリックして、「ユーザー設定」からインストールしたDressテンプレートを選べば、Dressの設定をそのまま適用できます。

そのほか、サンプルや教材は実際どのような設定が施されているかの参考にお役立てください。
※Dressはレスポンシブ形式のサイトでのみ使える機能です。Dressの機能が使われたテンプレートは、レスポンシブ形式ではないサイトではご利用いただけません。
※BiND PressはBiND9から搭載された機能です。BiND Pressの機能が使われたテンプレートはBiND9およびBiNDクラウド以外のバージョンではご利用いただけません。
POINT
- 作例パーツはコピー&ペーストであなたのサイトに流用可能
- Dressの設定値など、全部ではなく一部分を使うこともできる
- 教材は実際どのような設定が施されているかの参考になる