
皆様こんにちは。
そしてお久しぶりです。オカベです。
BiND7の開発の折には、営業販促物や製品パッケージの中の紙もの系でパケ野郎をしておりました。
しかし、それも無事発売を迎えパケ野郎の出番はなくなりましたので、しばらくまたメルマガのなどの業務に戻ります。。
それはさておき、今回のテーマは「ブロック背景をウィンドウ幅いっぱいに表示【BiND7改訂版】」。
どこかで見たことある様なテーマです。
そうそう、以前にニタバル氏により考案されたとっても有り難いテクニックでした。
そんなテーマをなぜまた取り扱うのかというと・・・実はBiND7から正式実装されたのです!
BiND6では上級者テクニックとしてCSS(スタイルシート)の設定が必要不可欠でしたが、今回からは不要となりました!
こちらは実際に新機能を使用して作成したサンプルサイトです。
それではさっそく、使い方をみてみましょう!
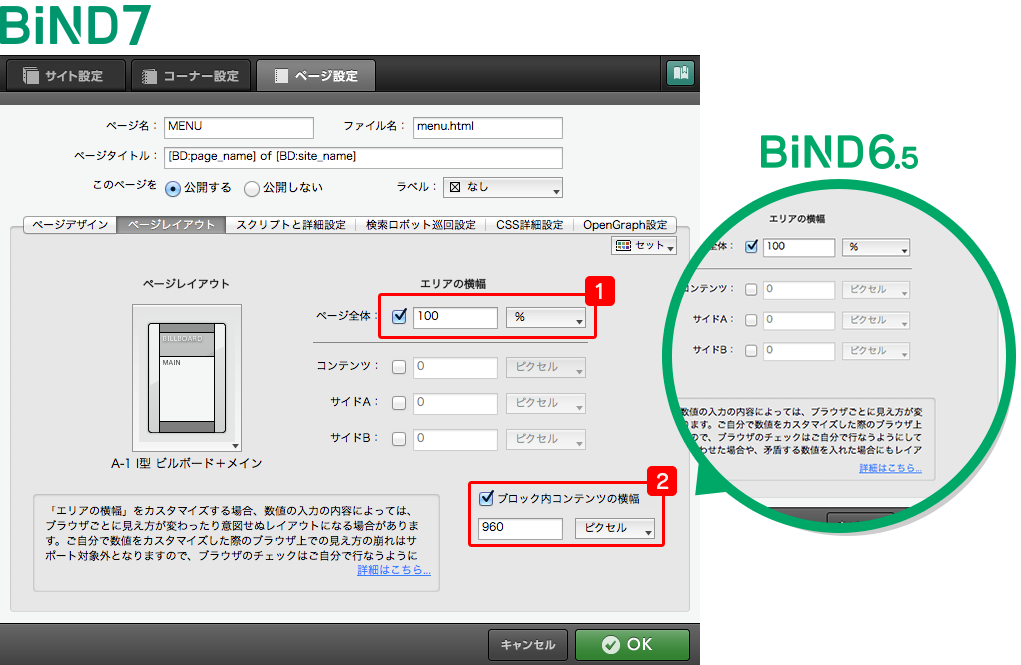
【Step 01】ページ設定>ページレイアウト
まず前回同様、ページ全体の横幅を「100%」にしましょう。

そしてページ設定画面右下にBiND6.5にはなかった新しい項目「ブロック内コンテンツの横幅」を設定します。
ここで数値を設定すると、背景が100%でありながら、コンテンツを固定幅の中で収める事ができます。
以上です!
どうでしょう!以前に比べてとっても簡単になりました!
そして今回は裏技ではなく、BiND7の機能の一つですので、安心してご利用ください。
ちなみに、ブロック単位で変更も可能です。
設定方法は「ブロックエディタ>設定」の画面下で設定できます。
こちらもデザインに合わせてご活用ください。
