BiNDで作成したサイトにはブログ機能(BiND Press)を追加することができます。頻繁に更新するコンテンツをブログ化すると、BiNDクラウドならスマホから更新したり、更新した記事を自動的に新着へ表示させたりして、効率的な運用がしやすくなります。
ブログ機能を使うには、予めブログ(BiND Press)が搭載されたテンプレートを使用することもできますし、あとから自分で追加することもできます。今回はブログが搭載されていないテンプレートにブログを追加する方法を紹介します。
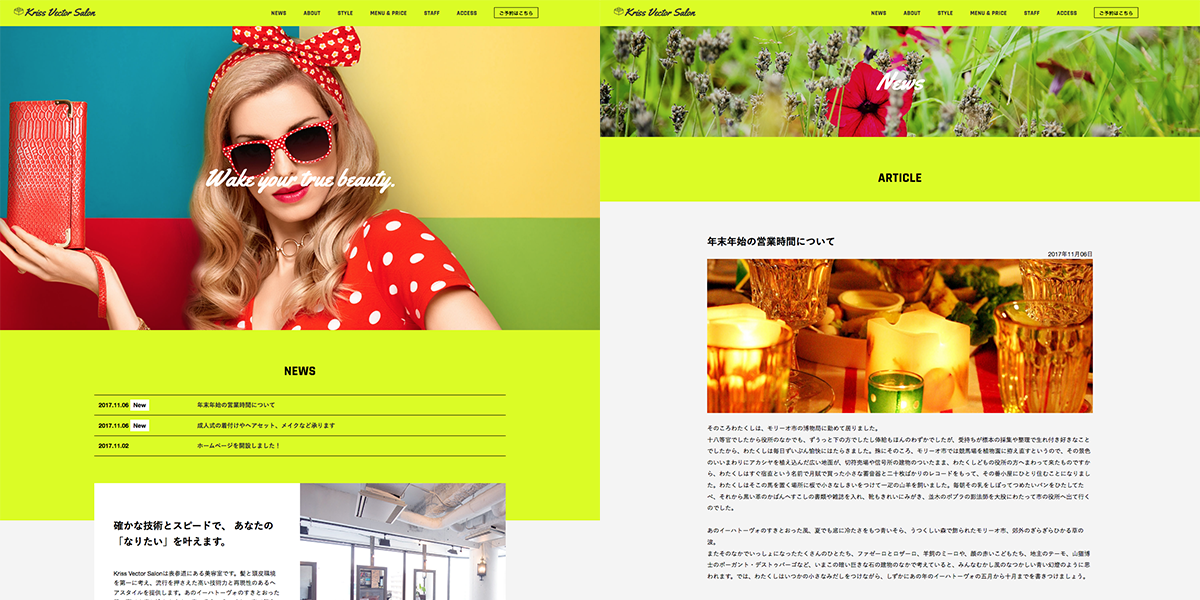
以下のサンプルでは、BiND10の新作テンプレート「Kriss Vector Salon」のNewsの部分をブログ化しました。なお、今回ご紹介するサイトデータを、ページの下部よりダウンロードしていただけます。
追加手順は大きく分けて3つです。
- 〈ブログコーナーを追加〉記事ごとのページを出力するためのベースを準備します
- 〈インデックスブロックを作成〉各記事へ飛べるように記事の一覧を作成します
- 〈記事を投稿〉ブログが準備できたら記事を投稿します
サイトにブログコーナーを追加する
サイトにブログを追加します。

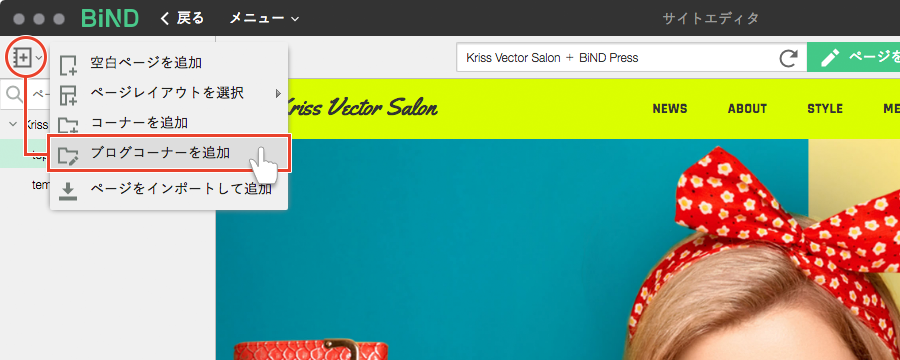
テンプレートを元に新規サイトを作成したら、サイトの編集画面を開きます。左上の追加メニューから「ブログコーナーを追加」を選択します。

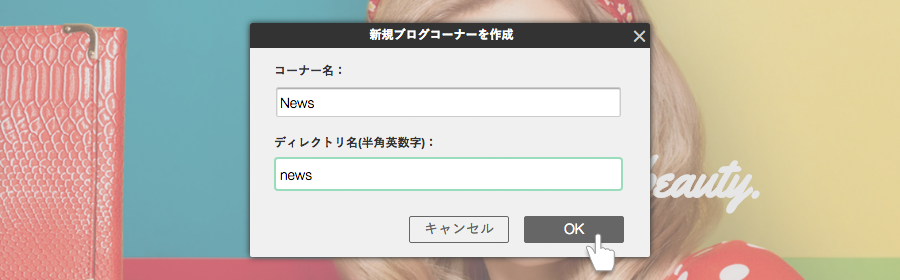
コーナー名などを設定するダイアログが表示されますので、必要事項を入力してください。

追加が終わると、左側のサイトマップ(ページ一覧)に設定した名前のフォルダが増えます。そのフォルダを開くと「template.detail」というファイルがあります。このファイルがブログの個々の記事を書き出すための雛形になります。

template.detailのレイアウトを自分のサイトに合わせて調整します。
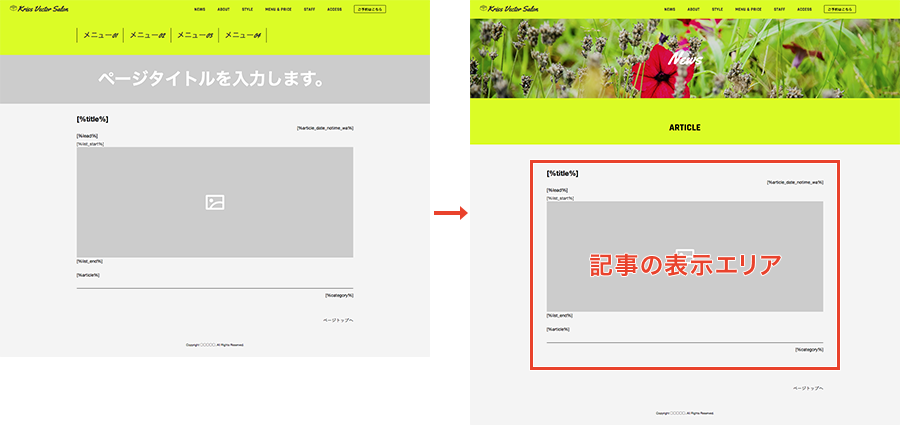
すでにある他のページを参考にして、ページタイトルなど必要なブロックをコピーすれば大丈夫です。今回はヘッダーの余分なメニューブロックを削除し、ビルボードなどにコンテンツ名を表示するためのブロックをコピーしました。
記事を表示するエリアは基本的にそのまま使用できます。
参考:ブロック編集の概要
トップページに新着記事の一覧を表示する
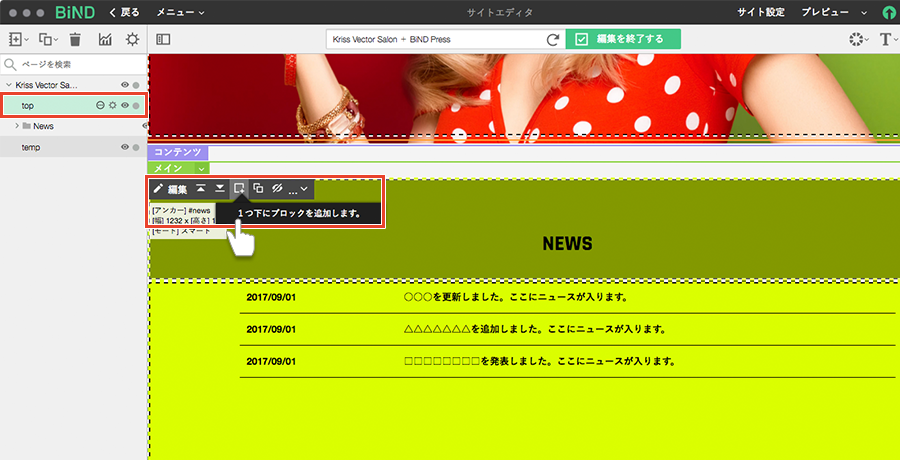
トップページのNEWSコーナーに作成したブログの新着記事のリンク一覧を追加します。インデックスブロックという特殊なブロックを使用します。

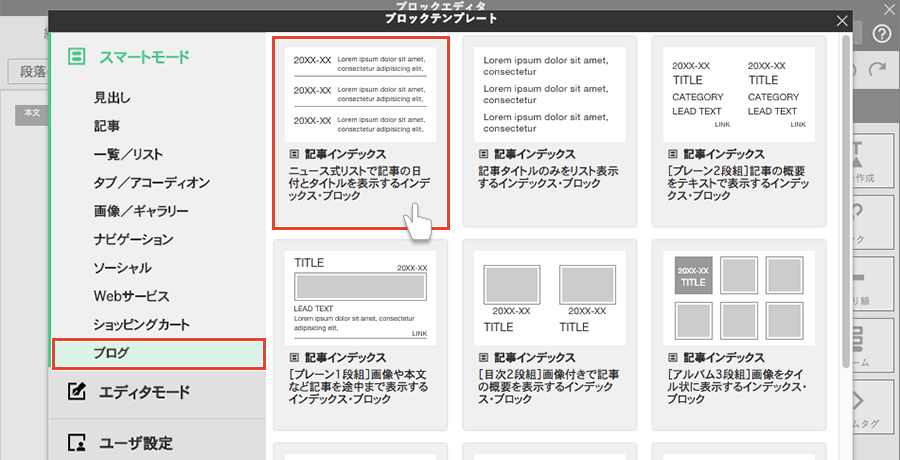
ブロックの編集画面を開き、ブロックテンプレートの一覧からスマートモードの「ブログ」というカテゴリーを選択します。このカテゴリーには2種類のブロックレイアウトが用意されています。
- 記事インデックス:ブログの記事一覧を表示するためのインデックスブロック
- ブログ記事:個々の記事を表示するためのブロック。template.detail内で使用できます
ここでは記事一覧を作成するため、「記事インデックス」の中からレイアウトを選択して適用します。

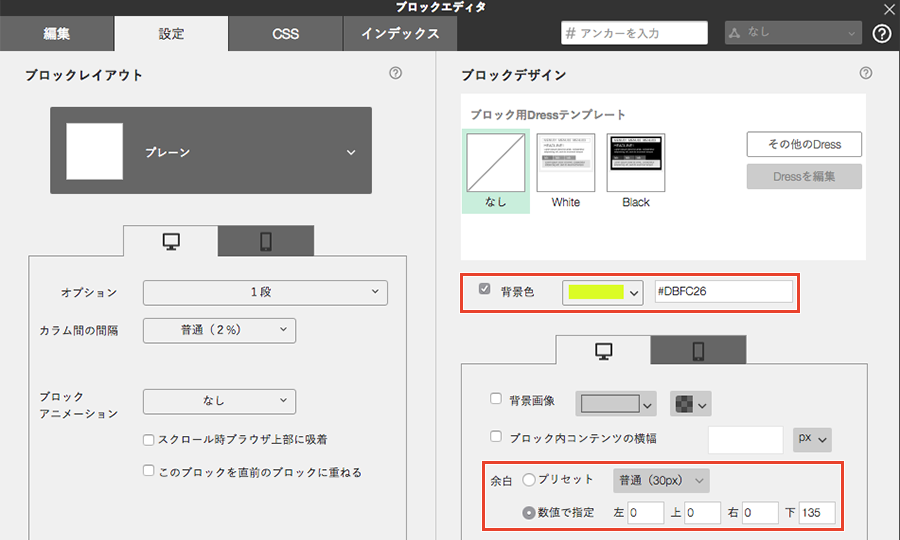
追加したブロックの設定は必要に応じて調整してください。テンプレートに元々入っていたブロックを参考にして、余白や背景色などを同じに設定すれば、テンプレートのデザインに合わせることができます。

インデックスタブを開き、作成済みのブログを紐づけます。「出力するブログ」の右下のボタンから、最初に作成しておいたニュース用ブログを追加します。表示件数や新着表示も、合わせて設定します。

設定ができると、ブログの記事タイトルを一覧で表示するブロックができます。
テンプレートに元々入っていたブロックは、もし使わなければ削除しても大丈夫です。
ブログに記事を追加する
ブログが準備できたら、記事を投稿します。

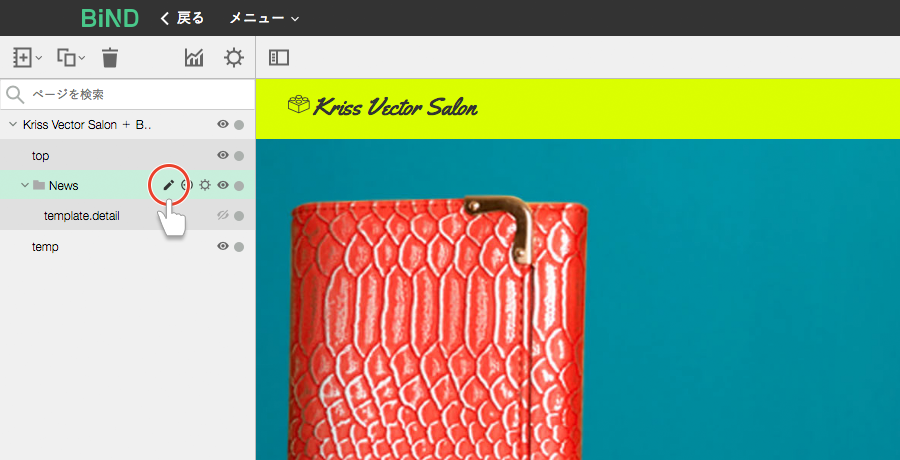
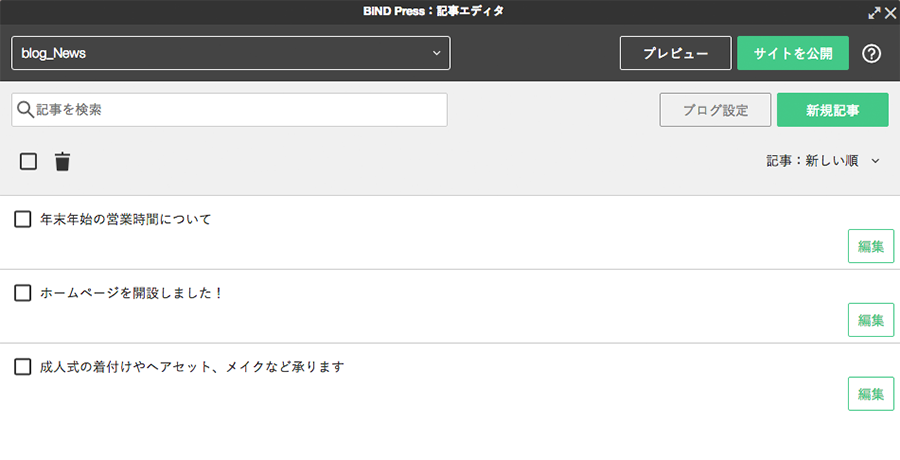
サイトマップのブログのコーナーを選択し、鉛筆マークをクリックすると、ブログの記事エディタが起動します。
他にもスマホなどからも投稿できます。
参考:ブログ記事を作成、編集する
参考:スマホでブログ記事を作成、編集する

この画面から記事を追加したり、作成済みの記事を編集できます。

記事を投稿すると、新着記事一覧に反映されます。リンク先には記事の本文ページが自動的に生成されます。
記事のアーカイブページを作成する
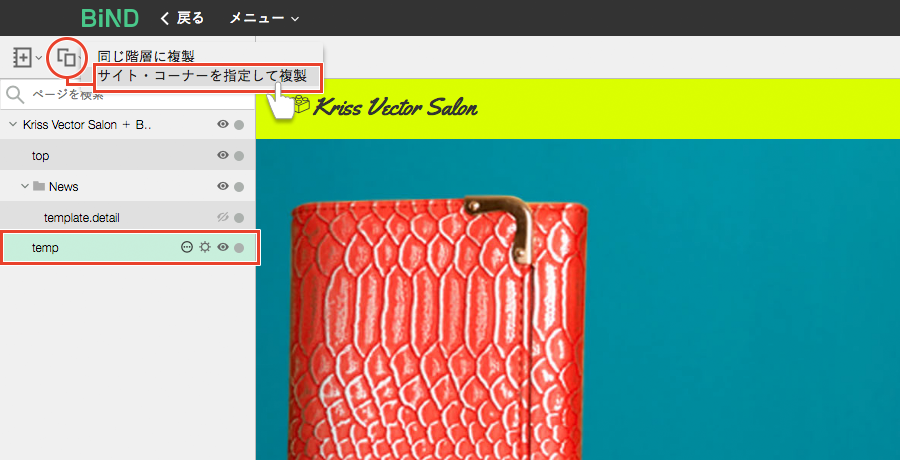
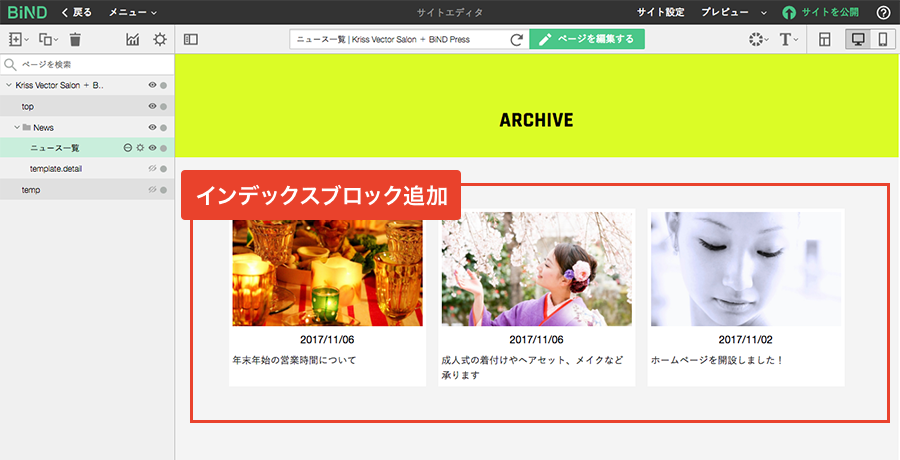
テンプレートにはサイトのページを増やすための土台として「temp」という雛形ページが予備で入っています。そのページをベースにすることで、ニュースのアーカイブページを作成することも可能です。

複製したページのコンテンツエリアにインデックスブロックを追加します。手順は新着記事の一覧追加と同じです。挿入するレイアウトや表示件数などを変更することで、アーカイブ風のページを作成できます。
ブログの基本的な編集方法についてはサポートサイトなども参考にしてみてください。
BiNDクラウド サポートサイト:BiNDプレスでブログを運営する
サンプルサイトのサイトデータ
今回のサンプルサイトのサイトデータを用意しました。下記よりログインするとダウンロードできますのでご利用ください。(BiND10以降、BiNDクラウド対応)
POINT
- コンテンツをブログ化すれば、スマホから投稿したり自動的に新着記事を更新できる
- ブログが搭載されていないテンプレートにも、自分でブログを追加できる
- インデックスブロックの使い方次第で、新着記事一覧やアーカイブ風のページも作成できる