BiND7から新しく実装された、モーションナビ。
そのままでも十分魅力的なナビゲーションですが、もっと自分好みのデザインに近づけたい方へのカスタマイズ方法をご紹介。

皆様こんにちわ。そしてお久しぶりです。オカベです。
新BiND blogの方はいかがでしょうか?
以前もちょこっとデザインリニューアルが入りましたが、今回はシステム的なところも含めた完全リニューアルです!
そしてこの新ブログ、デザインはフクオカ氏、構築は私オカベの合作になります!
構築といってもベースはWordpressで、作っていたのはそれようのテンプレートなんですが、初めて触りましたので中々苦労しました・・・。不具合が無いといいですが・・・。
そんな前置きはさておき、本日ご紹介するのは「モーションメニューのカスタマイズ方法」についてです。
以前「ラインチェイサーのカスタマイズ」という記事を書かせていただきましたが、思いの外、多数の質問を頂戴しました。
その中でも「ドロップダウン・バルーン」の色変更についての質問が大変多く、今回その記事を・・・と思いましたが、せっかくなので全部まるっと紹介したいと思います!
全部ご紹介となるとさすがに記事も長くなり、皆様へも伝わりづらくなるかと思いますので、
今回、カスタマイズ用のツールも作ってみました!
細かい説明とか抜きにして、ソースと実際の動作だけの方が分かりやすいですしね!
それではどんどんご利用ください!
オカベ式モーションナビ・カスタムツール
使い方
フォントカラーや、背景カラーにはカラーコードを入力してください。(#は不要です)
カラーコードについては、下記サイトなどをご覧ください。
http://www.tagindex.com/color/safe_color.html
http://html-color-codes.info/japanese/
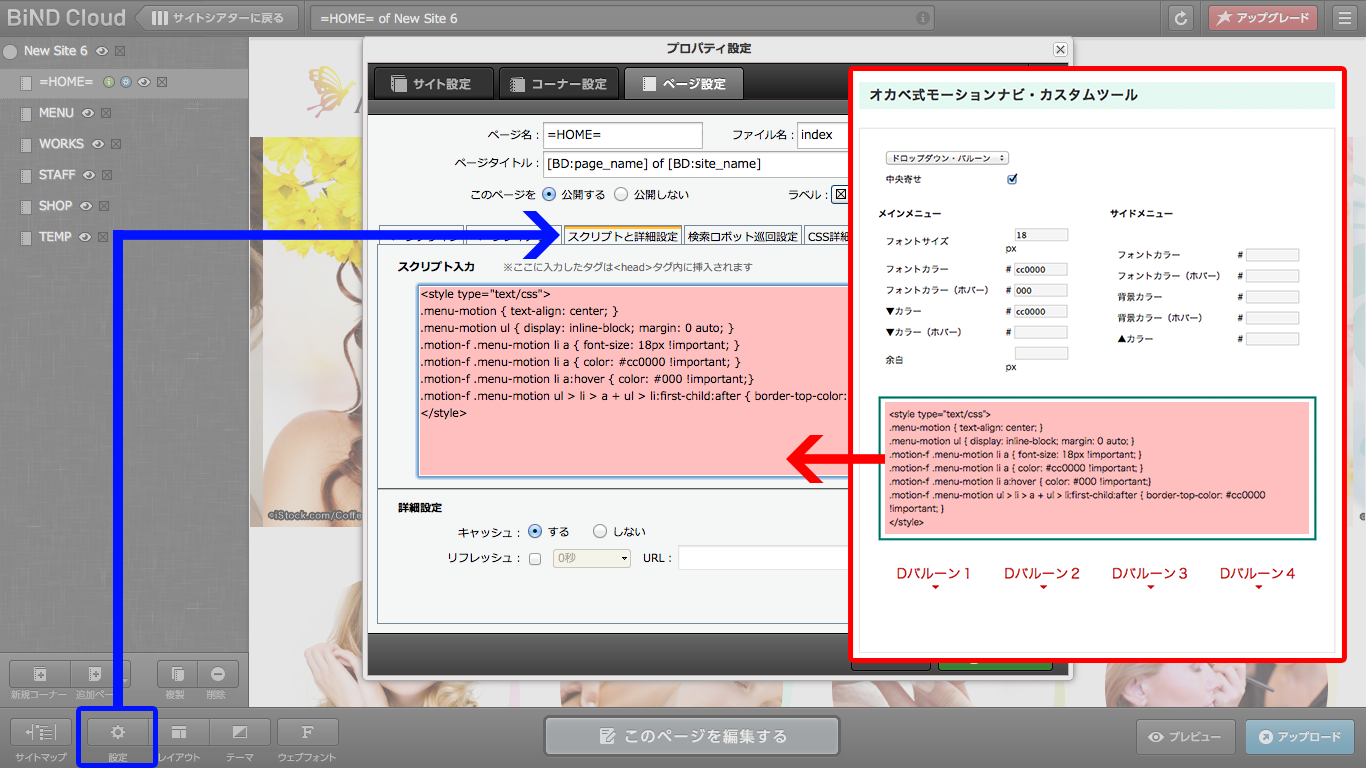
一通り入力しましたら、ツールの緑枠内にcssのコードが出力されますので、
そちらをBiND画面下、「設定」→「ページ設定」→「スクリプトと詳細設定」の「スクリプト入力」欄にコピー&ペーストしてください。

画面はBiNDクラウドになります
POINT
- ツールでカスタマイズ用のcssを作成
- コピー&ペーストで簡単カスタマイズ