
皆様こんにちは。ディレクターのコウです。
5月に入ったのに未だ花粉症が治まらずマスクが手放せません。
あと1週間くらいは辛い状況が続きそうです。(´Д` )
本日は『HTMLタグ』と『ブロックエディタ』の併用をご説明致します。
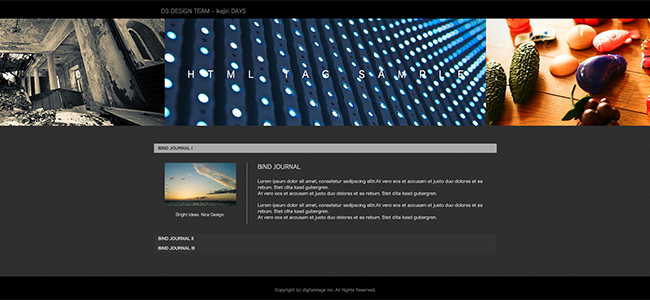
前々回制作したサンプルサイトで、SHiFT2テンプレート『ウォールズ』のスライドショー上に文字を固定する表現を用いたのですが、この方法で実現しております。
先日公開しましたBiNDカート特設サイトでも同様のテクニックを用いています。こちらは仕事人ニタバル製。
今件もHTMLとCSSの知識が必要な上級テクニックとなっております。勿論サポート対象外ですので自己責任で行ってくださいます様ご了承下さいませ。
通常『HTMLタグ』や『カスタムタグ』でソースを書いた場合、タグ内で全て完結しないといけませんが、『HTMLタグ』に関してのみ無理矢理ブロックエディタと併用する事が出来ます。
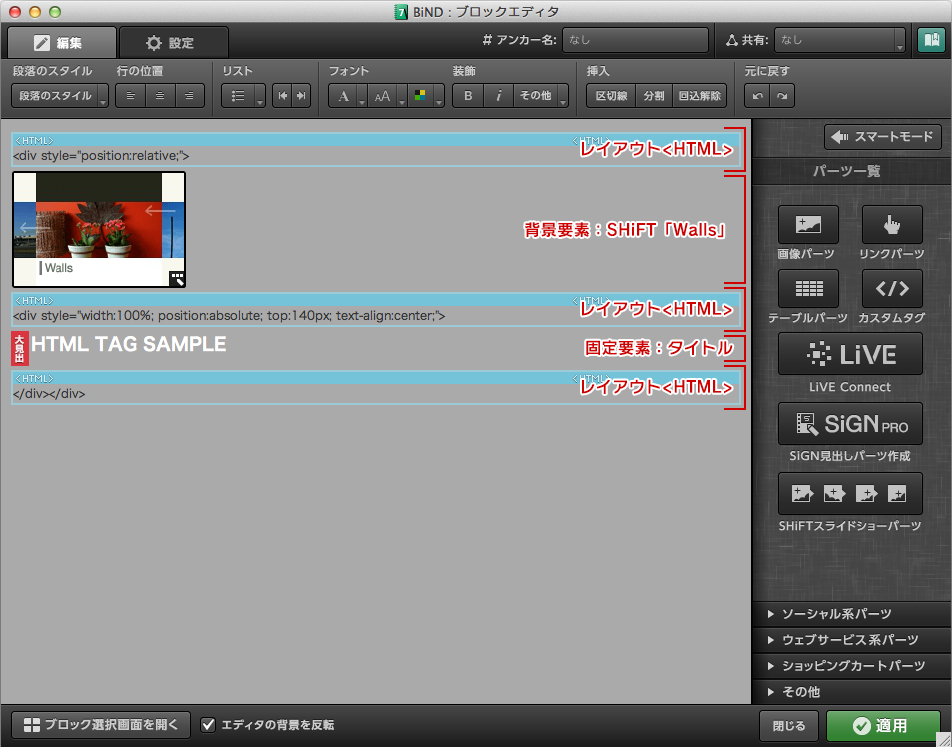
レイアウトの構造部分のみに『HTMLタグ』を充てて、内包する要素に関してはそのまま『ブロックエディタ』で編集します。

<div style=”position:relative;”>
SHiFTパーツ
<div style=”width:100%; position:absolute; top:140px; text-align:center;”>
タイトル
</div></div>
SHiFTパーツの上にcssのabsoluteを用いてタイトルを固定表示させています。スライドショーが移動してもタイトルはそのまま表示された状態になっていますね。
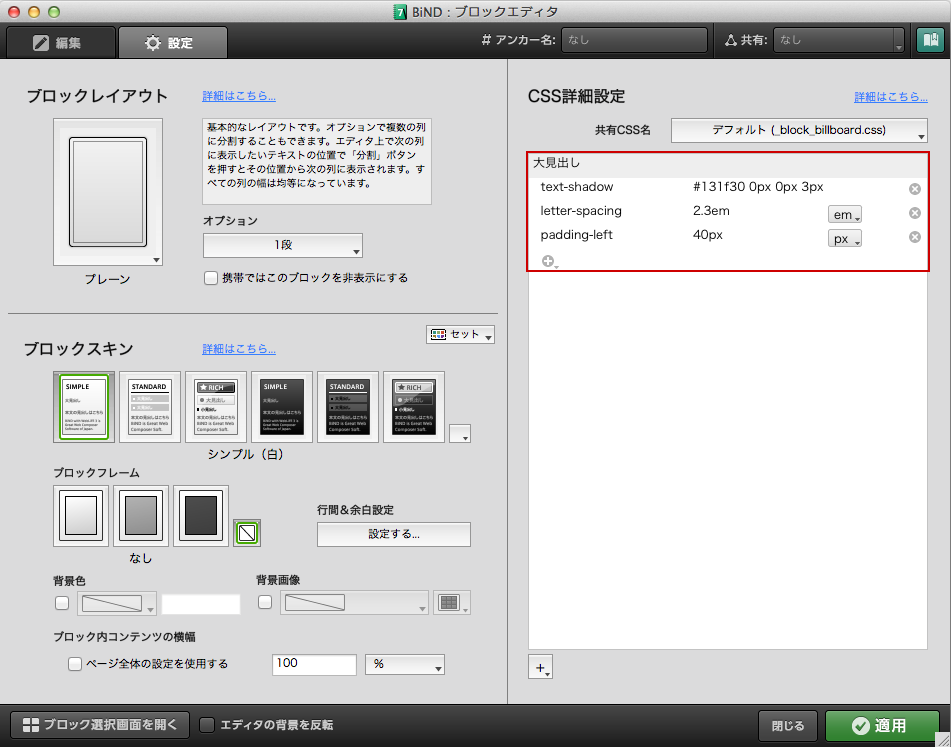
タイトルには薄いシャドウを付けて、文字間隔を広めにしていますが、CSS詳細設定で調整しています。

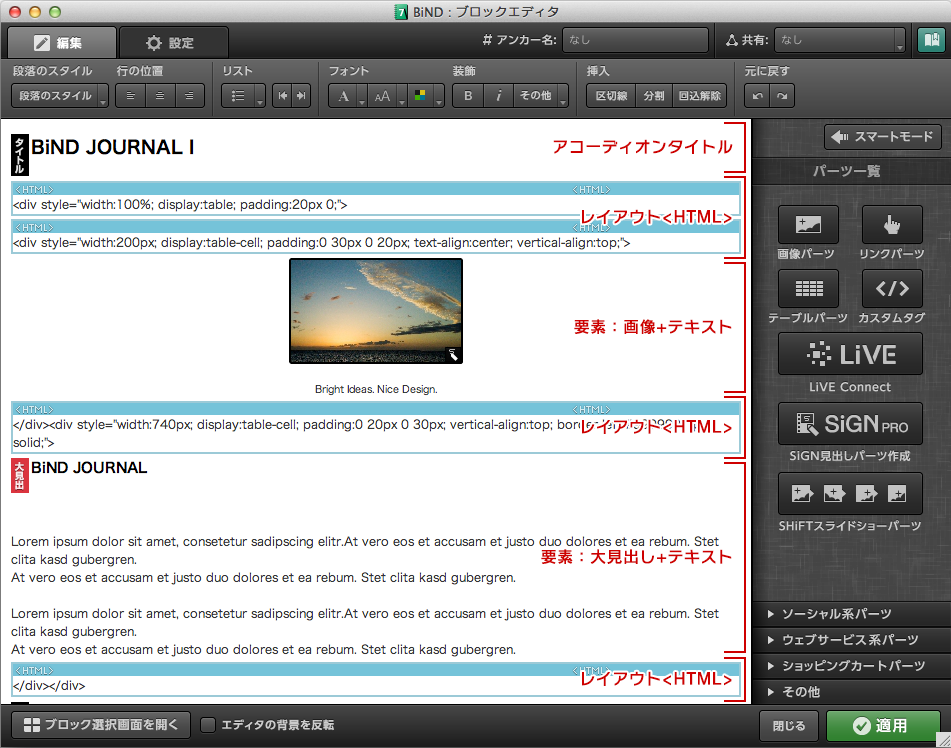
その他のアイディアとして、『HTMLタグ』と『ブロックレイアウト』との組み合わせで、通常アコーディオン内の要素は1カラム構造となるところ、複数カラムのレイアウトを実装しています。

アコーディオンタイトル
<div style=”width:100%; display:table; padding:20px 0;”>
<div style=”width:200px; display:table-cell; padding:0 30px 0 20px; text-align:center; vertical-align:top;”>
要素(画像)
</div><div style=”width:740px; display:table-cell; padding:0 20px 0 30px; vertical-align:top; border-left:#999999 1px solid;”>
要素(テキスト)
</div></div>
サンプルは全てインラインにcssを書いておりますが、クラスを用いて外部cssで管理するのも勿論可能です。どれくらいカスタム構造を使うかなどで管理上簡単な方法をお選び下さい。
BiNDの機能を用い乍らレイアウトなどをカスタム出来るので運用上も便利です。
アイディア次第で使い処や表現は無数に広がると思いますのでご活用下さい。