インパクトのあるビルボードを作りたい時は背景いっぱいに写真や動画を敷くことが多いですが、背景グラデーションを使ったデザインもおすすめです。
鮮やかな色合いで印象的なビルボードに仕上げたり、シングルページのような縦長のサイトの途中に挿入すればデザインのアクセントになります。デザインの手法の一つとして参考にしてみてください。
グラデーションの配色パターン
グラデーションはどのような色を組み合わせるかで全く印象が変わってきます。配色によっては派手になり過ぎてキツイ印象になってしまいますので、色の組み合わせに気をつけましょう。
同系色でまとめる
一番シンプルで使いやすいのが同系色でまとめたグラデーションです。
このサンプルでは黄味がかったグリーンと青味がかったグリーンでグラデーションを作成しました。

鮮やかな色合い
明るめの色を組み合わせると鮮やかな印象になり今風のグラデーションになります。
ただし、色が濃すぎるとキツイ印象になってしまうので、適度に彩度を抑えた色を組み合わせるのがコツです。

淡い色でエレガントに
グレーがかった淡い色のさりげないグラデーションはエレガントな雰囲気に合います。

高級感を演出する
こちらはゴールドっぽい色で作る高級感のあるグラデーション。やや暗めの色合いにすることで、派手すぎず落ち着いた印象になります。

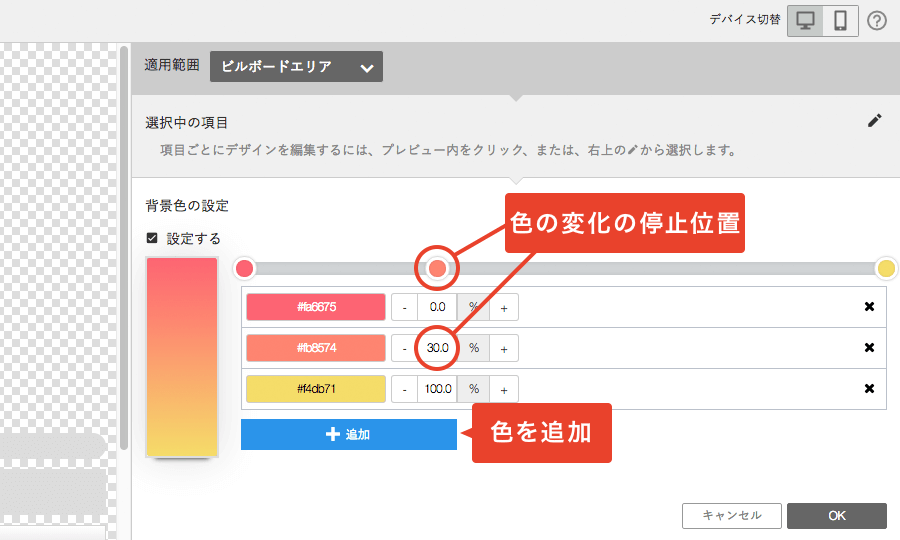
背景グラデーションをDressで設定
Dressで設定する際は背景グラデーションを敷きたいエリアを選択し、「背景色」で色と変化の度合いを設定します。

配色に困った時は見本サイトを参考に
グラデーションは配色が決め手になりますので、自分でうまく色を決められない時は下記のような色見本サイトを参考にすることもできます。気に入った組み合わせがあれば使ってみましょう。
サンプルサイトのサイトデータ
今回のサンプルサイトのサイトデータを用意しました。下記よりログインするとダウンロードできますのでご利用ください。(BiND9以降、BiNDクラウド対応)
POINT
- 印象的な背景グラデーションをビルボードなどに活用してみましょう。
- 派手になりすぎないよう、色の組み合わせに気をつけましょう。
- うまく色を決められない時は色見本サイトも参考にしましょう。