みなさん、こんばんは。
BiNDクラウドで新たに追加される、テンプレート紹介第二弾!
今回は、8月下旬からスタートするプロコースで使える「教育・医療機関向け」テンプレートです。
こちらのテンプレートでは、グローバルメニューのオリジナルカラー設定や、プロコースならではのWebフォント利用など、細部までこだわりが詰まっていますので、その一部をご紹介します。

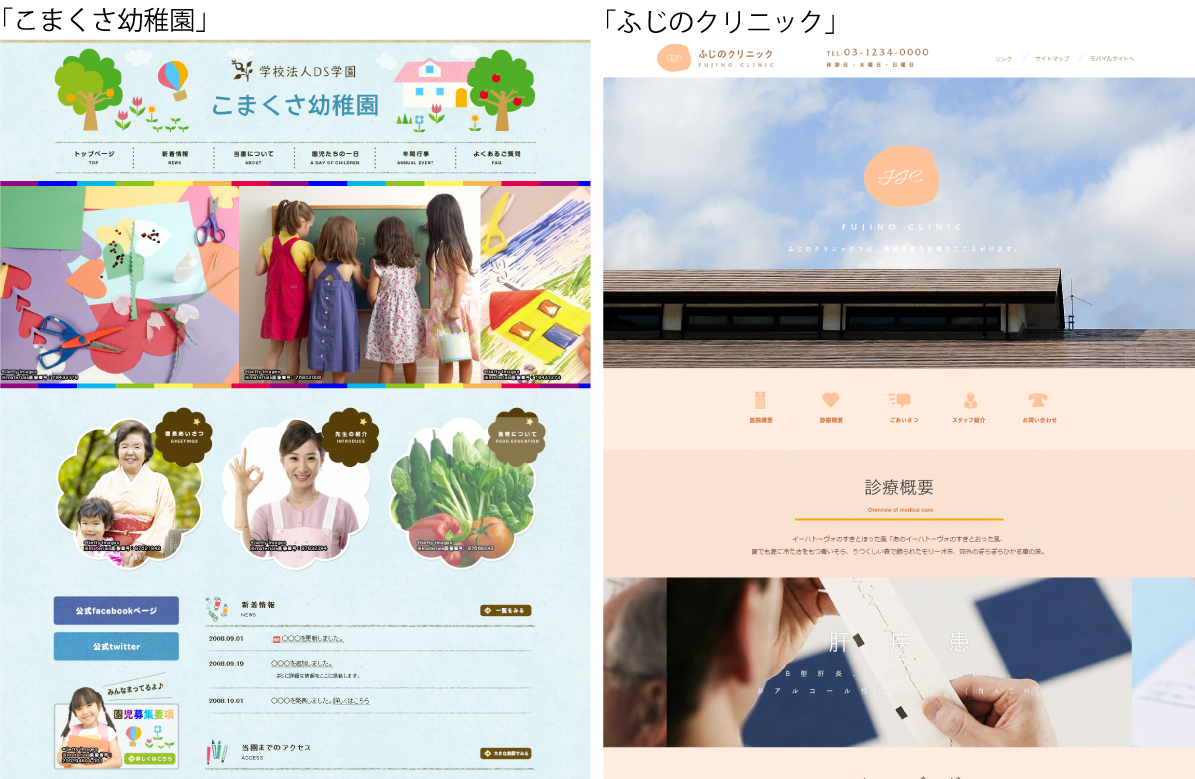
1、「こまくさ幼稚園」
一つ目は、幼稚園などのオフィシャルサイトをイメージして作られたテンプレート。
幼稚園の雰囲気を伝えるため、イラストや画像を複数表示。また、画像の切り抜きも工夫しています。

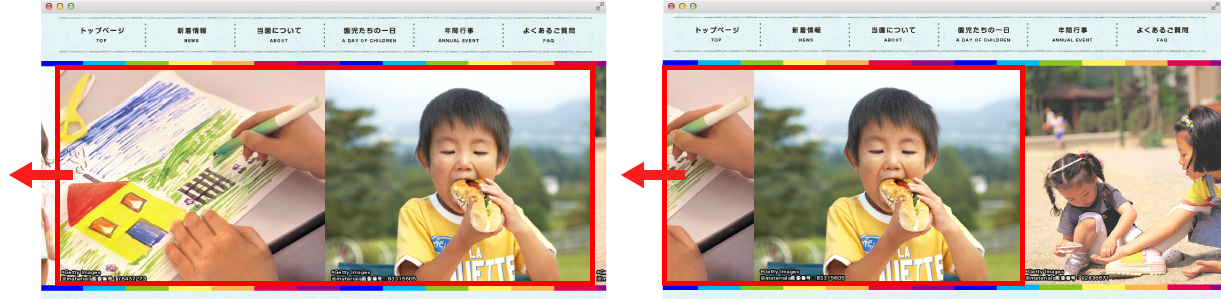
グローバルメニューにもひと工夫があり、マウスオーバーでカラフルな色に切り替わります。

SHiFT2の「Walls」を使い、予め2枚の画像を1枚として並べておくことで、よりたくさんの画像を表示できます。

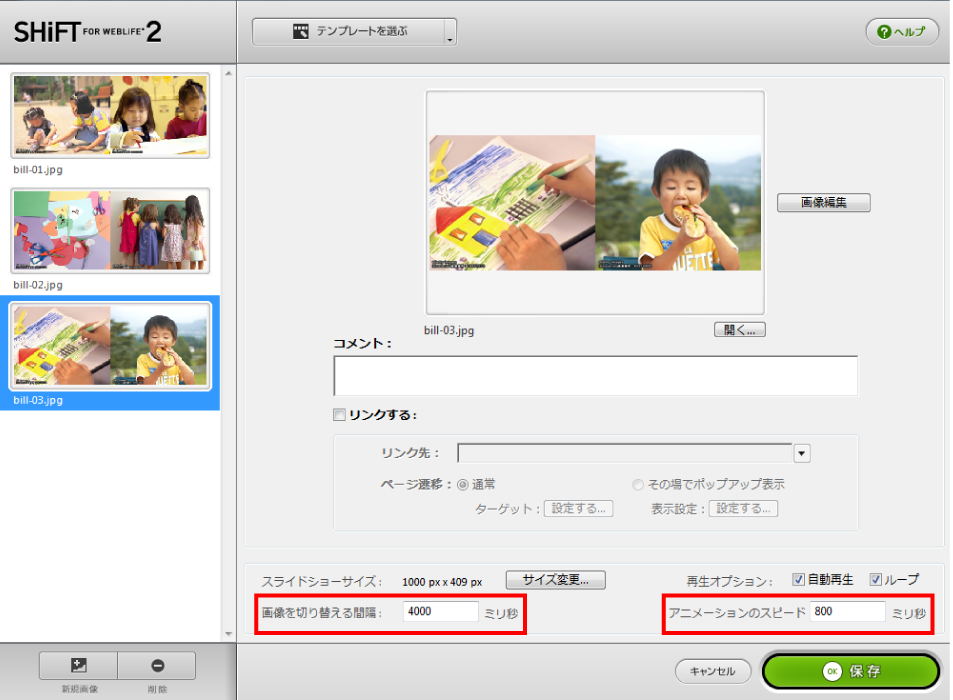
さらに、スライドショーのスピードを変更してサクサクと画像を表示する設定に。
この機能は以前に【とっても簡単】ページ背景にスライドショーKen Burnsを設定するでも紹介し、多くの反響をいただいた機能です。画像を切り替えるスピードとアニメーションのスピードを細かく調整できるので、これだけでもサイトのイメージが大きく変わりますよ!

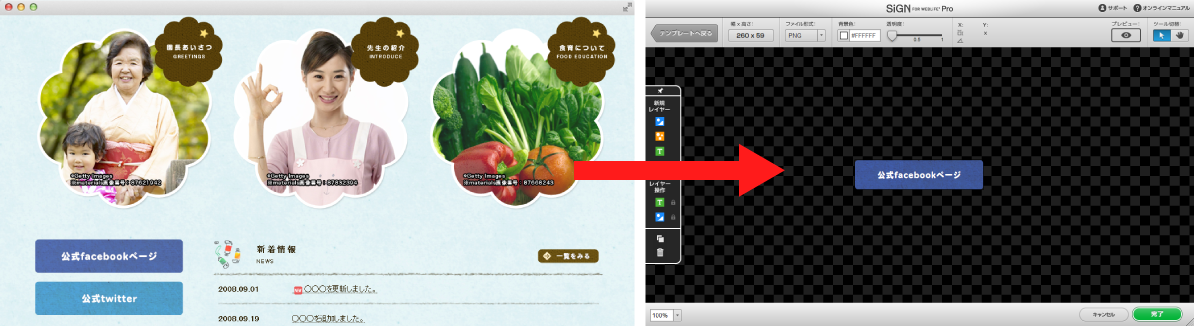
オリジナルの切り抜きがされている画像エリアやFacebookバナーも付属の「SiGN」でカンタンに編集可能!
前回も紹介した、画像編集機能「SiGN」では、画像の編集をするだけでなく、新たにバナーやメニュー画像の作成ができますので、ぜひ色々と活用してみてください。
1、「ふじのクリニック」
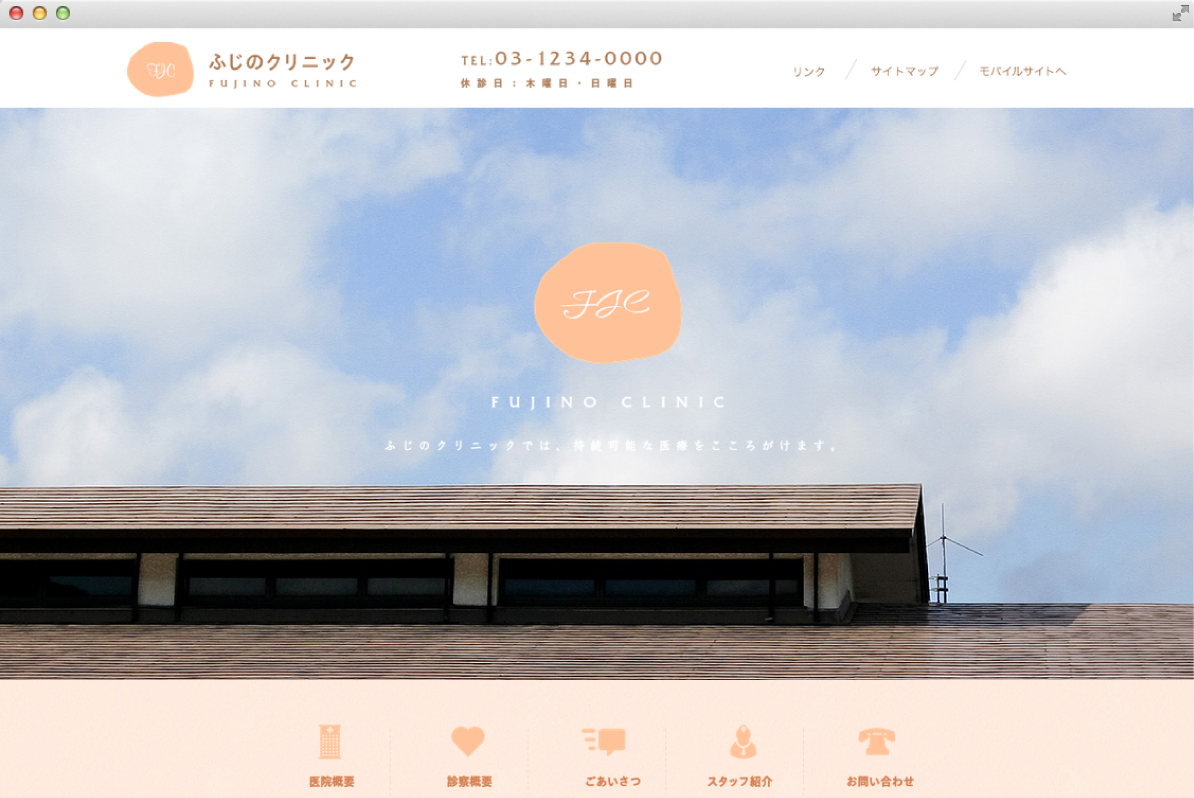
病院やクリニックなど、医療関係サイトを想定して作られたテンプレート。
信頼と清潔感を大切にする医療ならではの要素がふんだんに散りばめられています。

顔となるTopページは、極力シンプルに。オリジナルのアイコンが目を引きます。

ここでは洗練されたイメージを演出するWebフォント「筑紫ゴシック Pro」を使用しています。
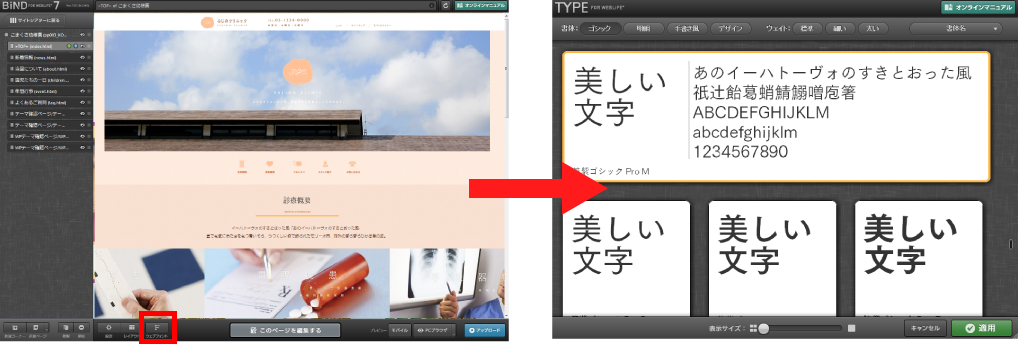
メニューなどの主要なところに、Webフォントを使用してキレイなイメージを演出。
プロコースで使用可能な「筑紫ゴシック」は、書籍などにも使われ、シャープさやクリーンな硬質さを備えたフォントとして注目されている書体です。

「TYPE for WebLiFE*」を起動して、使いたい書体を選ぶだけですぐにWebフォントを適用できます。

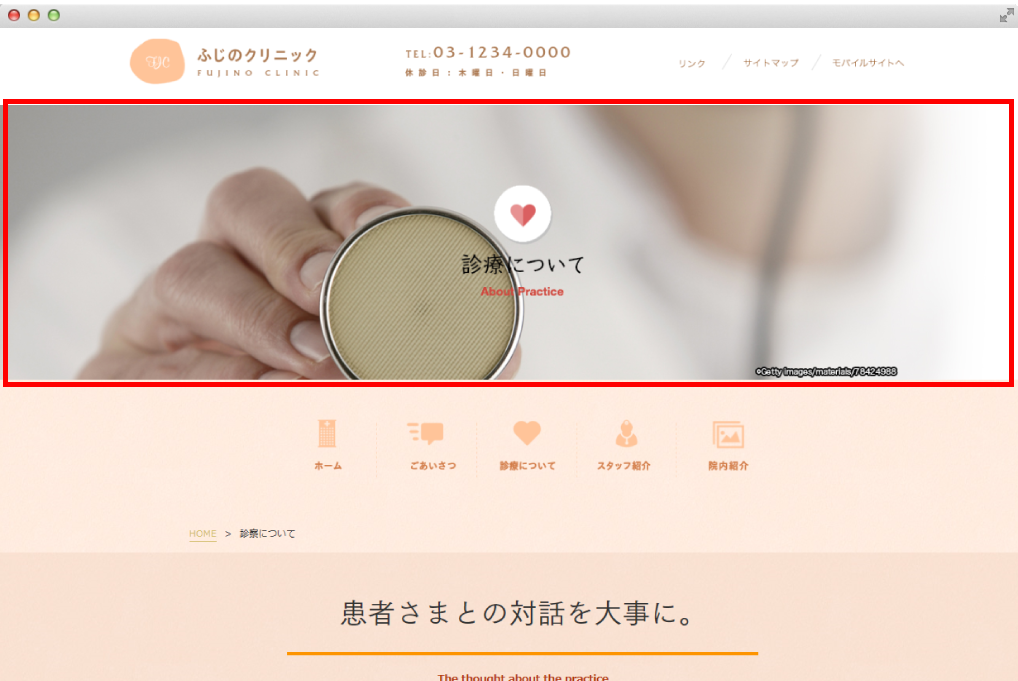
その他のページでは、ビルボードに横幅いっぱいに画像を表示して、施設のイメージをしっかりと伝えます。
このテクニックは、過去にブロック背景をウィンドウ幅いっぱいに表示や、
ブロック背景をウィンドウ幅いっぱいに表示【BiND7改訂版】でも紹介していますので、ぜひご覧ください。

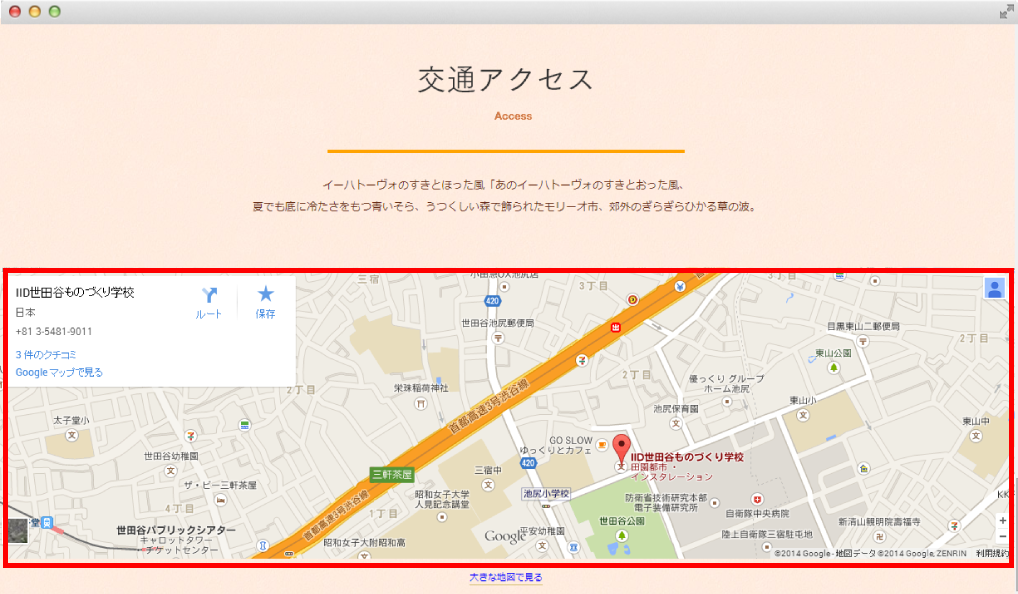
ページの最後には「Google Maps」を配置。カスタムタグを使うことで、Google Mapsも挿入が可能になります。
教育・医療機関で、なかなかWebサイト作成にまで予算や時間を回せない場合でも、すぐに今っぽいサイトが作れるテンプレートになっていますので、BiNDクラウドを使って、まずは看板となるWebサイトを作ってみてくださいね。