
桜がきれいで暖かい日が続いていますね。いかがお過ごしでしょうか。フクオカです。
長ーい冬を乗り越えやっと待った春がきまして、ついに、BiND7も発売されました!
今回のBiND7には様々な新機能がありますが、新しいスライドショー機能も追加され、25種の“動き”と62のバリエーションを選ぶ事ができるようになりました。
そのうちの一つ、上下のスクロールやズームイン、ズームアウトなどのモーションで写真をスライドショーするKen Burns(ケンバーンズ)はページ全体の背景にも使えます。トップページや、ページの雰囲気を変えたい箇所のアクセントになど、ダイナミックに魅せたいページに最適ですので、ご紹介させていただきます。
たとえば、こんな感じです。
それでは一緒に設定方法を追ってみましょう。
実はとっても簡単なんです。
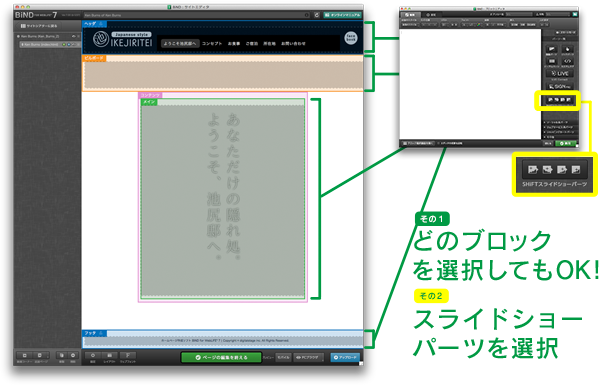
背景を設定したいページのどのブロックにでも設定できます。
ヘッダ、ビルボード、メイン、フッタ、、、どこでも!今回は分かりやすくメインのブロックに入れています。
ブロックの編集画面を開いたら右側のパーツ一覧からSHiFTスライドショーパーツを選択してください。

開くとSHiFT2テンプレートのリスト、一番下のページ背景をクリック、Ken Burns(背景)を選択してください。
あとは背景画像にしたい写真の素材をリストにどんどん追加し、
『画面を切り替える間隔』『アニメーションのスピード』を調節します。
ちなみに、このスピードを変えるだけで印象がだいぶ変わりますので色々ためしてみてください!

画像を切り替える間隔や、アニメーションのスピードを早めに設定したデモサイトがこちらです。
写真によっても全然違う雰囲気に仕上がりますね。
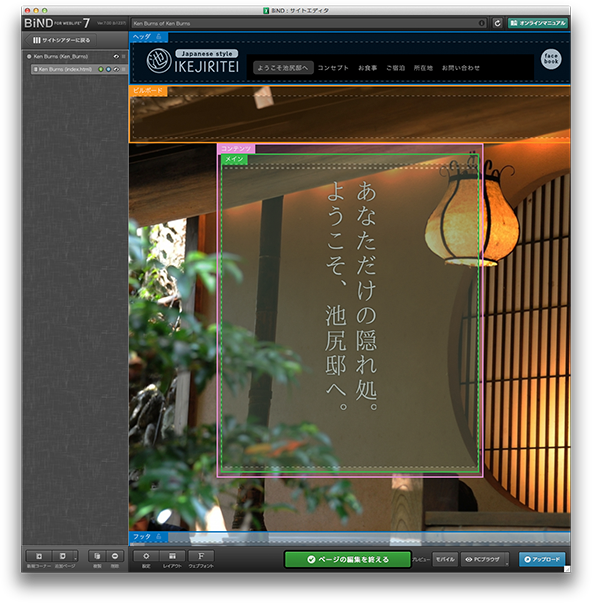
ここでOK保存!すると、BiNDのサイトエディタの背景にもスライドショーが追加されます。
こんな感じに。↓↓↓

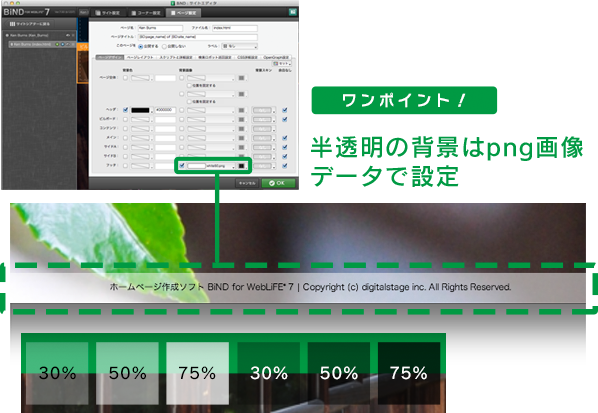
《ここでワンポイント》
ヘッダやフッタをのせる時、せっかくのスライドショーをべた塗りの色で邪魔したくない時もありますよね!べた塗りのワンカラーより、カラーのついた半透明の背景を敷きたい!なんて時もあります。不透明な地色を敷く場合はカラー設定ですが、半透明にしたい場合、PNG画像を書き出してそれを背景画像として登録します。

カラーの設定に比べると一手間かかりますが、レイヤー感がでて素敵な仕上がりになりますので、
是非ためしてみてくださいね。ちなみに、今回のサンプル「IKEJIRITEI」のサンプルサイトではホワイトの50%のPNG画像を敷いています。
ちなみに背景のスライドショーはブラウザサイズによって伸び縮みするので、大きな画面で見る人も、小さな画面で見る人も楽しめる作りとなっています。
いかがでしたか?
このようなダイナミックな動きをするウェブページをあなたのサイトにも1ページ入れてみませんか?
今回は背景スライドショーの設定のおはなしでした★
フクオカ