今回はBiNDを使って、PCサイトの背景画像に「fixed」を用いた表現をご紹介します。
何の事やら?な感じかもしれませんので、まずはサンプルサイトをご覧下さい。
各セクションのタイトル部分の背景画像にご注目。
ちなみにスマホ表示では仕様上表現出来ませんので悪しからず。
 LiVE2ではパララックスがありましたが、背景画像の表現に一手間加えるとセンスがグッとアップするのでお試し下さい。
LiVE2ではパララックスがありましたが、背景画像の表現に一手間加えるとセンスがグッとアップするのでお試し下さい。
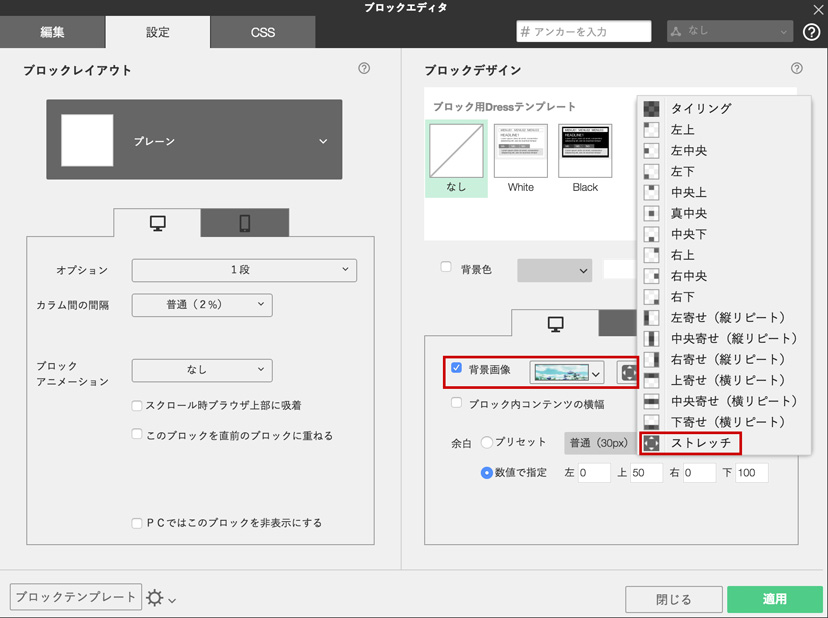
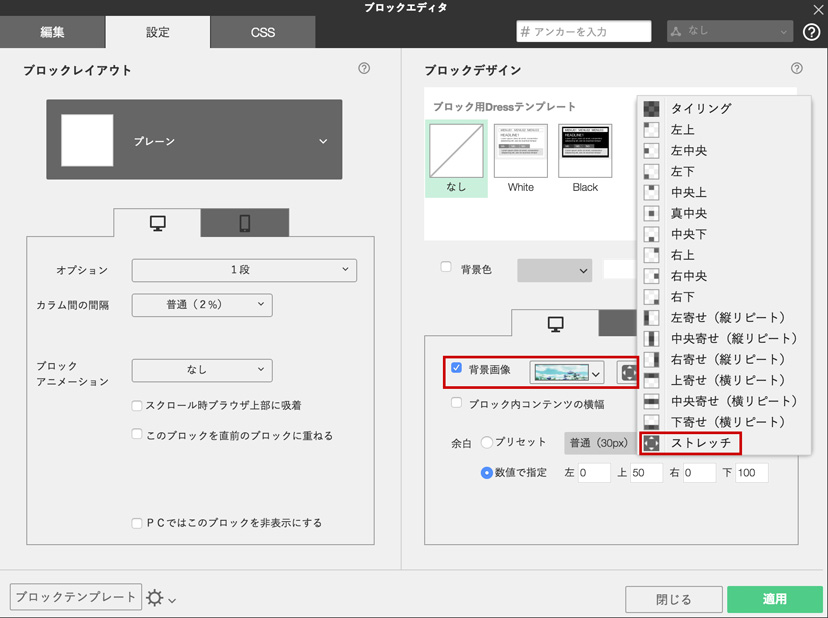
 先ずは通常通り、背景画像を固定したいブロックに設定します。
その際、ブロックいっぱいに画像が表示される様「ストレッチ」を選択します。
先ずは通常通り、背景画像を固定したいブロックに設定します。
その際、ブロックいっぱいに画像が表示される様「ストレッチ」を選択します。
 仕組みとしては、ブロックに設定した背景画像に対してDressを用いて位置固定(fixed)を行う事で表現しています。
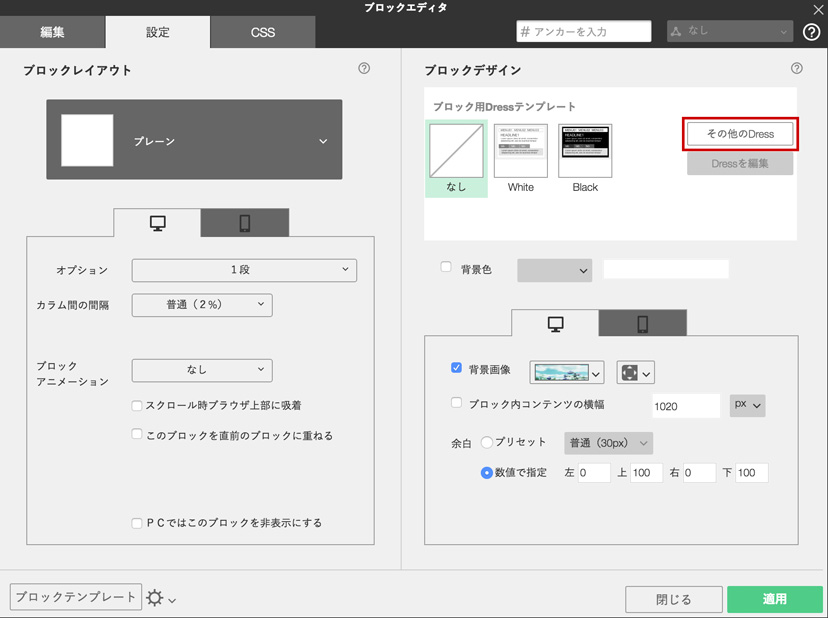
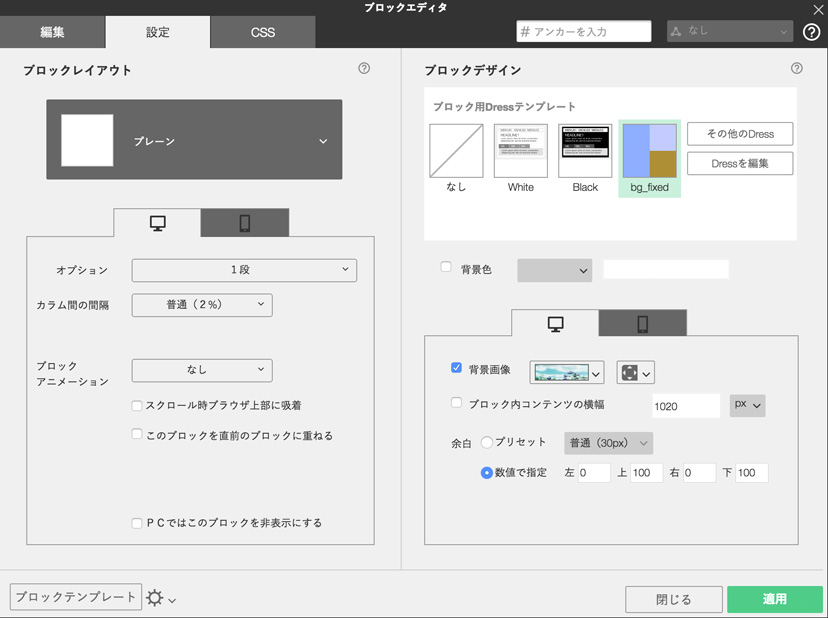
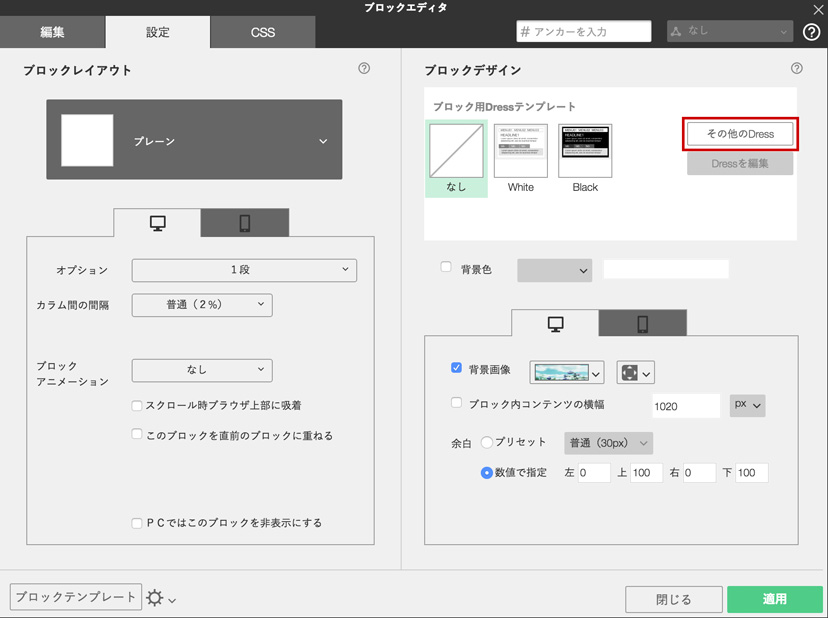
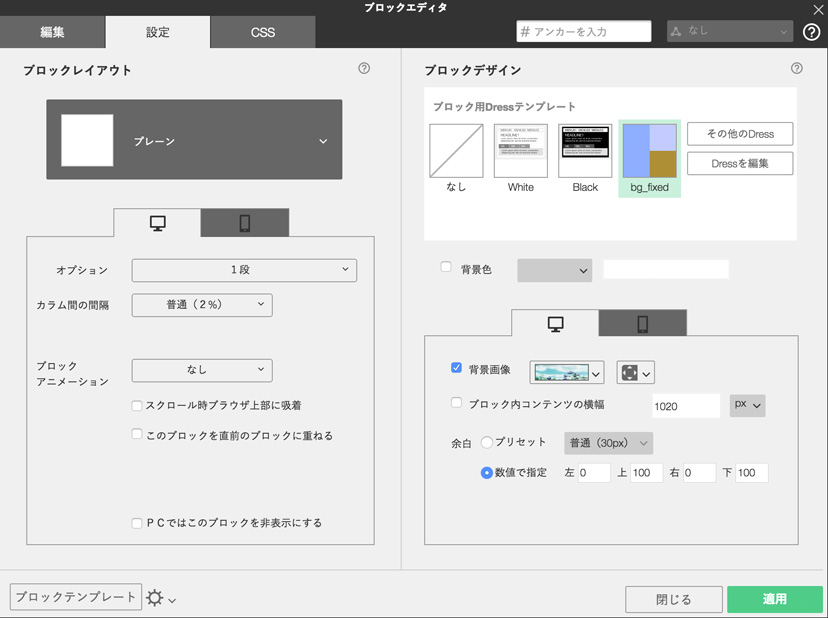
ブロックエディタの設定タブからブロックデザイン内にある「その他のDress」ボタンを押します。
仕組みとしては、ブロックに設定した背景画像に対してDressを用いて位置固定(fixed)を行う事で表現しています。
ブロックエディタの設定タブからブロックデザイン内にある「その他のDress」ボタンを押します。
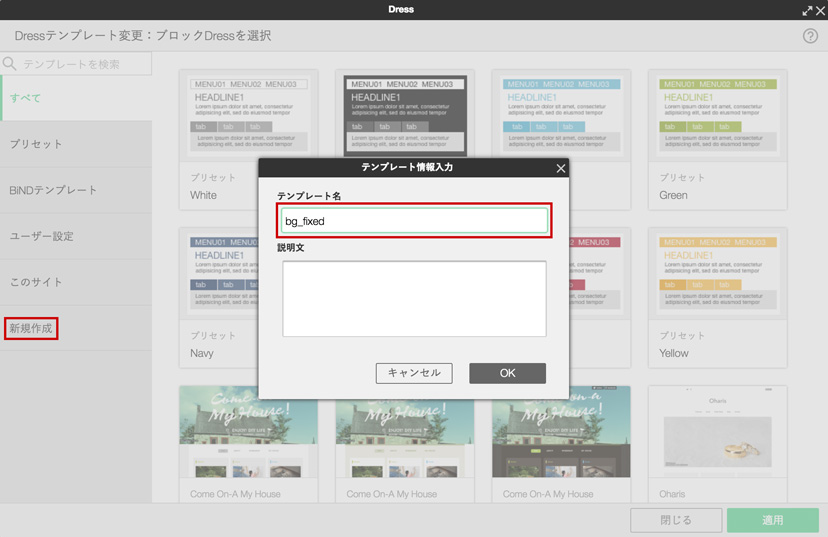
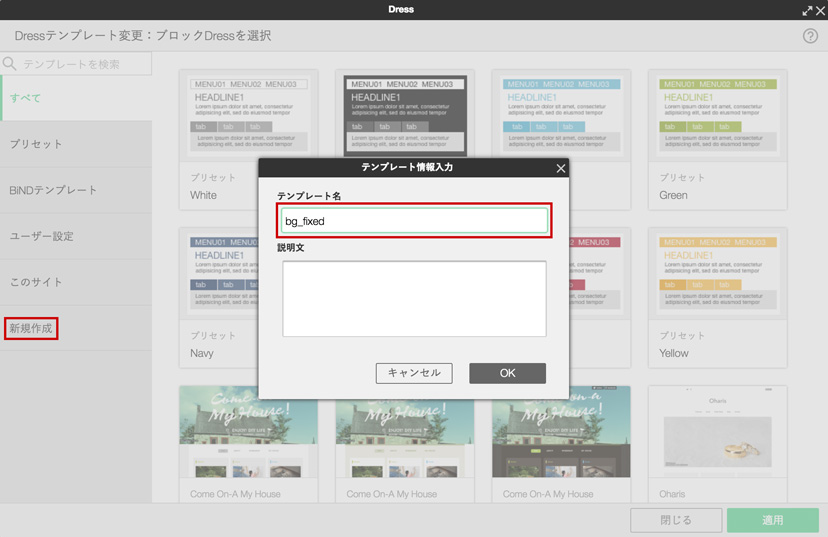
 するとDress一覧が開きますので、「新規作成」ボタンから新しいDressを作成します。
名前は判り易く「bg_fixed」と付けておきました。説明文は空白で構いません。
するとDress一覧が開きますので、「新規作成」ボタンから新しいDressを作成します。
名前は判り易く「bg_fixed」と付けておきました。説明文は空白で構いません。
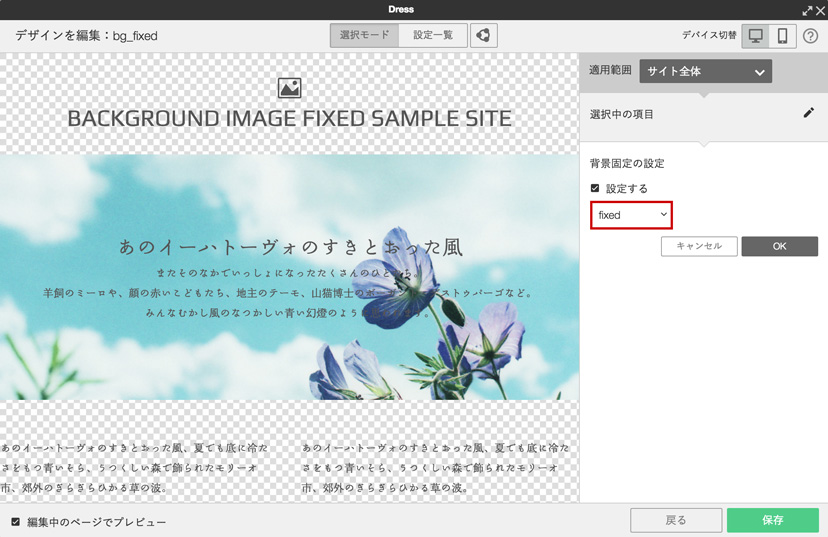
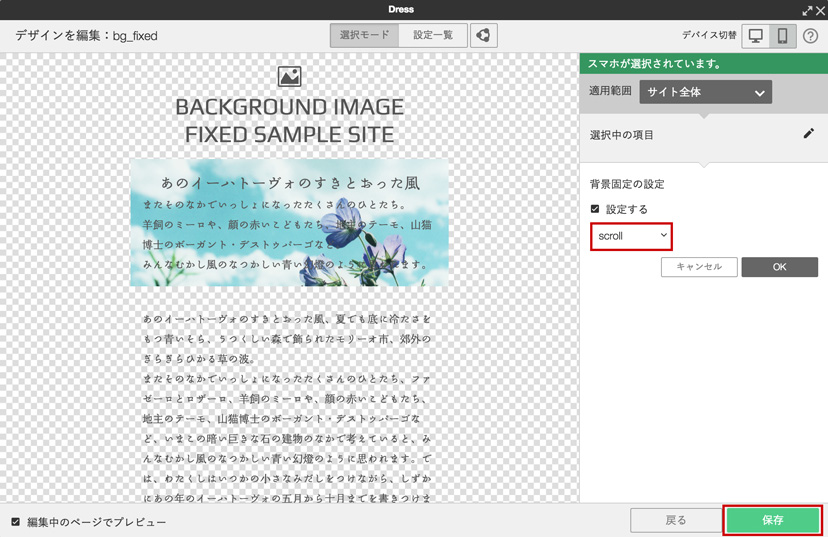
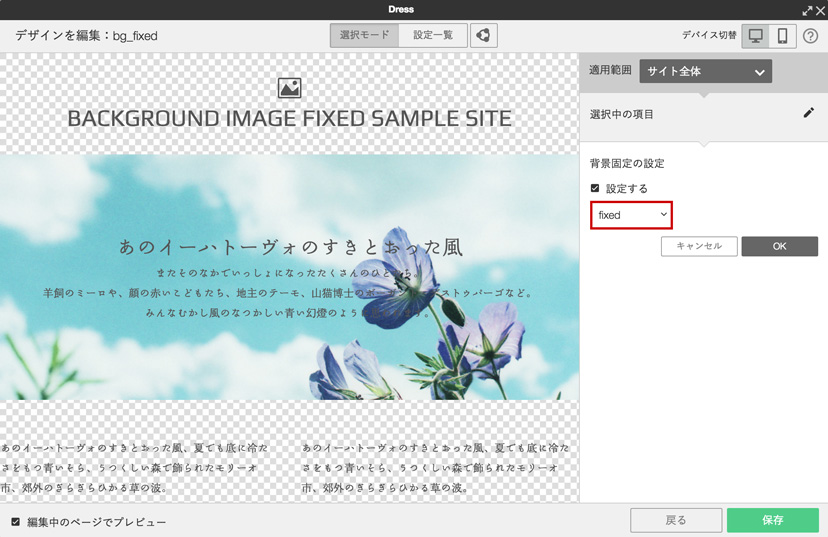
 Dressの編集画面が開いたら適用範囲「サイト全体」の中にある「背景固定」から「fixed」を選択します。
Dressの編集画面が開いたら適用範囲「サイト全体」の中にある「背景固定」から「fixed」を選択します。
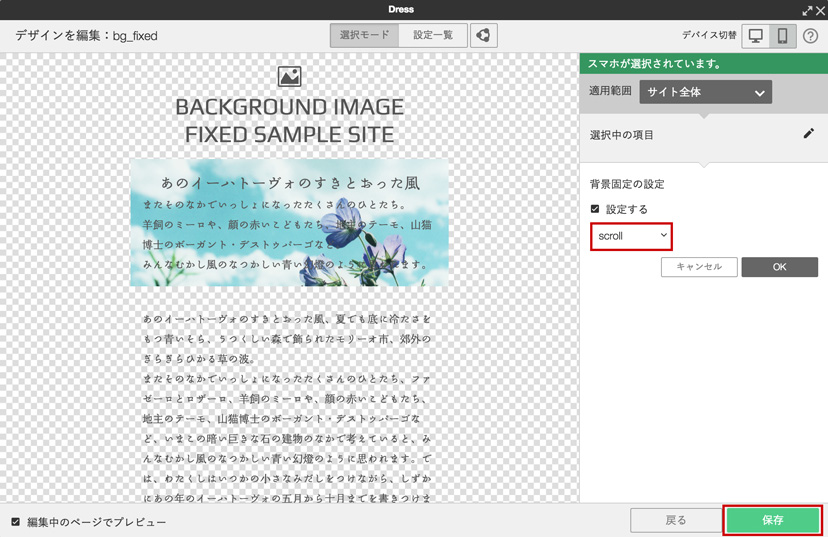
 ちなみにスマホでこの設定を用いると背景画像自体が表示されなくなるので、デバイス切替でスマホ編集画面を開き、同じく「サイト全体」の中にある「背景固定」から「scroll」を選択します。
これで設定は完了です。
「保存」を押して「適用」を押して下さい。
ちなみにスマホでこの設定を用いると背景画像自体が表示されなくなるので、デバイス切替でスマホ編集画面を開き、同じく「サイト全体」の中にある「背景固定」から「scroll」を選択します。
これで設定は完了です。
「保存」を押して「適用」を押して下さい。
 設定したブロックの背景が固定になったと思います。
一度設定したDressテンプレートは使い回しが出来ますので、他のブロックで同様の表現がしたい場合は、ブロックDressとして先程作成した「bg_fixed」を選択すれば完了です。
設定したブロックの背景が固定になったと思います。
一度設定したDressテンプレートは使い回しが出来ますので、他のブロックで同様の表現がしたい場合は、ブロックDressとして先程作成した「bg_fixed」を選択すれば完了です。
 LiVE2ではパララックスがありましたが、背景画像の表現に一手間加えるとセンスがグッとアップするのでお試し下さい。
LiVE2ではパララックスがありましたが、背景画像の表現に一手間加えるとセンスがグッとアップするのでお試し下さい。
設定方法
早速設定してみましょう。 と云っても、今回の設定は実に簡単。背景を固定したいブロックに通常通り背景を設定
 先ずは通常通り、背景画像を固定したいブロックに設定します。
その際、ブロックいっぱいに画像が表示される様「ストレッチ」を選択します。
先ずは通常通り、背景画像を固定したいブロックに設定します。
その際、ブロックいっぱいに画像が表示される様「ストレッチ」を選択します。
背景を固定したブロックにブロックDressを設定
 仕組みとしては、ブロックに設定した背景画像に対してDressを用いて位置固定(fixed)を行う事で表現しています。
ブロックエディタの設定タブからブロックデザイン内にある「その他のDress」ボタンを押します。
仕組みとしては、ブロックに設定した背景画像に対してDressを用いて位置固定(fixed)を行う事で表現しています。
ブロックエディタの設定タブからブロックデザイン内にある「その他のDress」ボタンを押します。
 するとDress一覧が開きますので、「新規作成」ボタンから新しいDressを作成します。
名前は判り易く「bg_fixed」と付けておきました。説明文は空白で構いません。
するとDress一覧が開きますので、「新規作成」ボタンから新しいDressを作成します。
名前は判り易く「bg_fixed」と付けておきました。説明文は空白で構いません。
「サイト全体」に対して「fixed」を指定
 Dressの編集画面が開いたら適用範囲「サイト全体」の中にある「背景固定」から「fixed」を選択します。
Dressの編集画面が開いたら適用範囲「サイト全体」の中にある「背景固定」から「fixed」を選択します。
 ちなみにスマホでこの設定を用いると背景画像自体が表示されなくなるので、デバイス切替でスマホ編集画面を開き、同じく「サイト全体」の中にある「背景固定」から「scroll」を選択します。
これで設定は完了です。
「保存」を押して「適用」を押して下さい。
ちなみにスマホでこの設定を用いると背景画像自体が表示されなくなるので、デバイス切替でスマホ編集画面を開き、同じく「サイト全体」の中にある「背景固定」から「scroll」を選択します。
これで設定は完了です。
「保存」を押して「適用」を押して下さい。
 設定したブロックの背景が固定になったと思います。
一度設定したDressテンプレートは使い回しが出来ますので、他のブロックで同様の表現がしたい場合は、ブロックDressとして先程作成した「bg_fixed」を選択すれば完了です。
設定したブロックの背景が固定になったと思います。
一度設定したDressテンプレートは使い回しが出来ますので、他のブロックで同様の表現がしたい場合は、ブロックDressとして先程作成した「bg_fixed」を選択すれば完了です。
POINT
- 背景固定用のブロックDressを使えば他のブロックやサイトでも使い回しが出来るので便利
- 複数ブロックの組み合わせでも一体化した背景画像表現が可能
- スマホでは表現出来ないのでスマホ設定にはデフォルト値(scroll)を入れるのを忘れずに