
皆様こんにちは。ご無沙汰しております、ディレクターのコウです。
梅雨が明けて本格的な夏が始まりましたね。
暑いのは苦手なのでなるべく日陰でじっとしていたいものです。
近頃デジタルステージでは様々な部活が立ち上がり、勝手気ままに活動をしております。
先日昼休みに何気なくミニ四駆の話題が出たところ、予想外に盛り上がってしまい部活発足まで一気に進んでしまいました。しかもデジタルステージはミニ四駆世代が多い為、一気に火がつき社員の6割が所属する一大部活になっております。
活動の履歴やデータをまとめるWebサイトが欲しいと云う事で、全然活動基盤も整っていないのに早速βリリース中のBiNDクラウドでオフィシャルサイトを制作する事になりました。

新規登録時にサイトのURLも決めないといけないので、 http://mini4x4.galaxy.bindcloud.jp/ と設定。
このURLは後から変える事が出来ないので慎重に決めないといけません。
で、後から気付いたのですが、ミニ四駆の正式な英字表記は「mini4wd」だそうで、失敗したと思い乍らも、正式リリースされたらコース変更して独自ドメインを充てればいいやと思い、このまま進めさせて頂く事にしました。
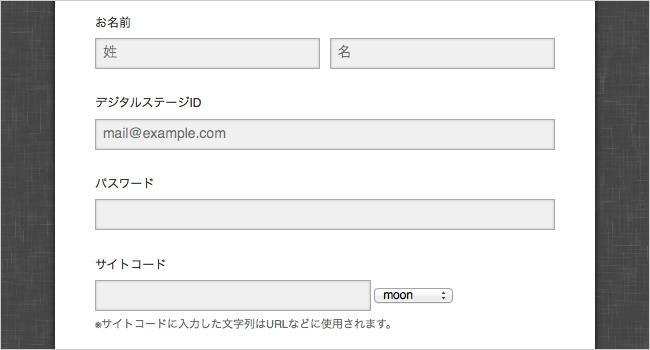
取り敢えずフォームの4つの項目を埋めるだけで登録完了。直ぐにコントロールパネルにログイン出来ます。
そんな感じで早速制作スタート。
いつもはデザインの前に、
・サイトマップの作成(どんなページ構成にするのか)
・ワイヤーフレームの作成(ページ内の構成を決める)
・デザインの方針を決める(既存サイトなどを参考にする)
と云う手順を踏むのですが、何しろじっくり時間を掛けられる余裕が無かったので、それらを脳内処理しつつ同時進行で強引に作業してしまいました。
なので、色々不備があるかもしれませんが、都度ブラッシュアップを掛けて進化して行ければと思います。

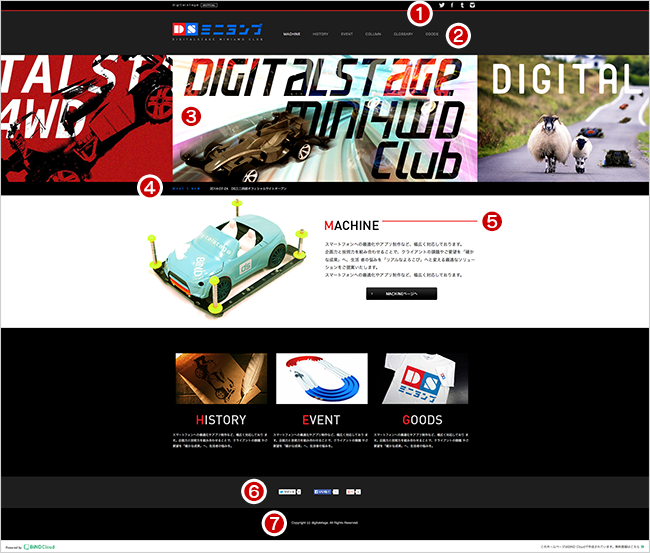
今回はトップページとマシンの一覧ページを制作しました。
他のページは未制作なのでリンクされておりません。悪しからず。
サイトをダイナミックに観せたいと思い、今回は基本の横幅を大きめの1,200ピクセルに設定。環境によっては表示し切れない場合があるかもしれません。

トップページの構成は、
1)ヘッダーにオフィシャルSNSリンク
2)グローバルナビにモーションナビ「ラインチェイサー」
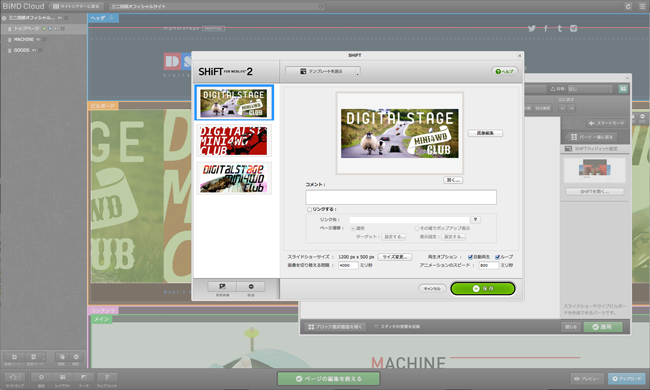
3)ビルボードにSHiFT「Wall」
4)新着情報
5)主なコンテンツ紹介
6)Twitter、Facebook、Google+のシェアボタン
7)フッター
と云った感じに割とオーソドックスな構成で仕上げています。
各エリアは100%背景で区切られていますので、画面全体を使った大きな表現になっています。
クラウドとしての使い勝手としては、従来のBiNDで制作した使い勝手とほぼ同じ印象でした。
なので、特につまづく事もなく想定通りに進める事が出来ました。
明らかに違う点としては、アップロード公開が非常に早い。これは良いですね。
トップページはほぼBiNDの機能そのままで制作する事が出来ました。
モーションナビのラインチェイサーの色のみカスタマイズしています。カスタマイズのやり方は以前オカベが書いた「ラインチェイサーのカスタマイズ」に基づいて設定していますのでチェックしてみてくださいね。

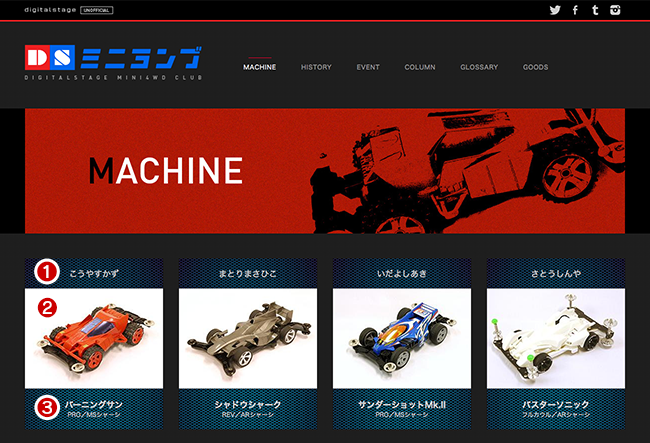
マシンの一覧ページは、
1)オーナー名
2)マシン画像3点をSHiFTでスライドショー
3)マシン名などの詳細
をひたすら人数分繰り返しています。
マシンの写真は1台1台丁寧に私とオカベで撮影しております。
シンプルなページなので、せめて基本フォーマットとレイアウトは少し作り込みたいなと思い、カスタマイズしてみました。

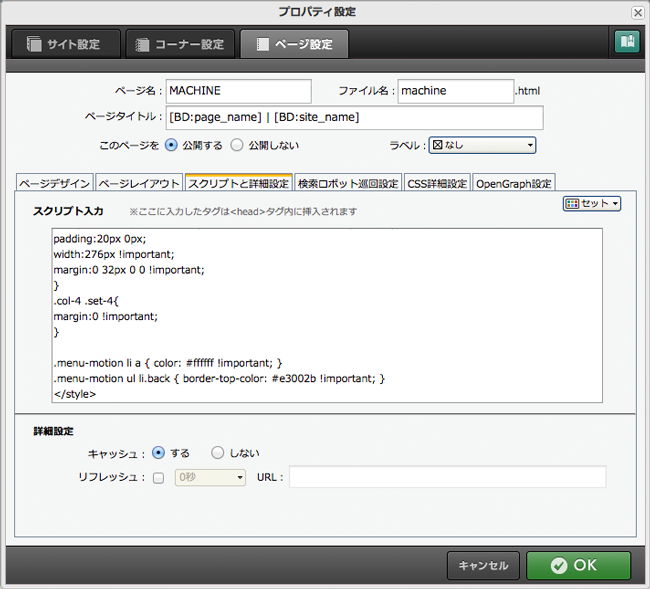
ブロックレイアウトの「プレーン」4段で組んでいるのですが、
・段毎に任意の背景を設定
・段毎に広めのマージンを設定
・縦パディングを20pxに設定してゆとりを持たせる
と云った感じで「スクリプトと詳細設定」欄にCSSを書き込んでいます。
これにより縦横サイズや余白が統制されたレイアウトになっていると思います。
こんな感じで、結構急ぎ目で作りましたが撮影を除く制作期間はざっくり5〜6時間と云った処です。
まだまだこれからページの追加やブラッシュアップを行って行きますので、引き続きその過程をこちらでお知らせして行きたいと思いますので暫くお付き合い下さいませ。