Webサイトで使用できる背景パターンのフリー素材です。
Webサイトの背景として写真や背景色を敷いた時に、そのままシンプルに見せる方法もありますが、さらにパターン画像を重ねてテクスチャ感をプラスしてみると、視認性がよくなったり、また少し違った表現が可能になります。そんな時に使用できるパターン素材です。
フリー素材ですので、Webサイトなどのデザインに自由にお使いください。
パターンの使用例
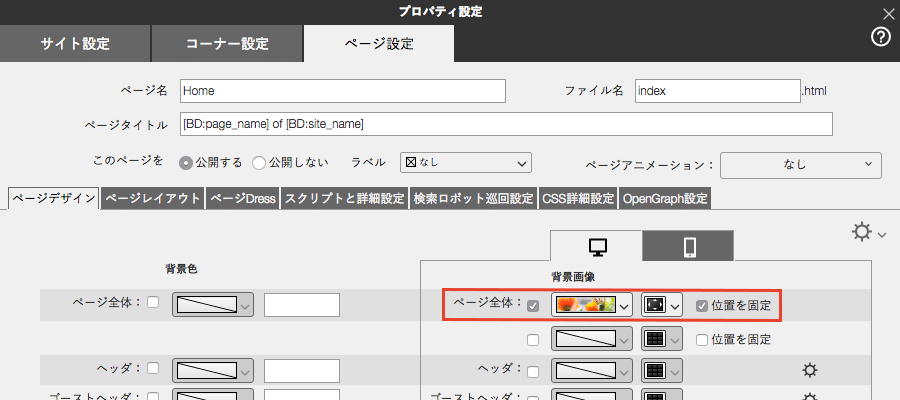
BiNDで設定する場合は、まずはページ設定で、ページ全体(または各エリアなど)に写真を背景として設定します。

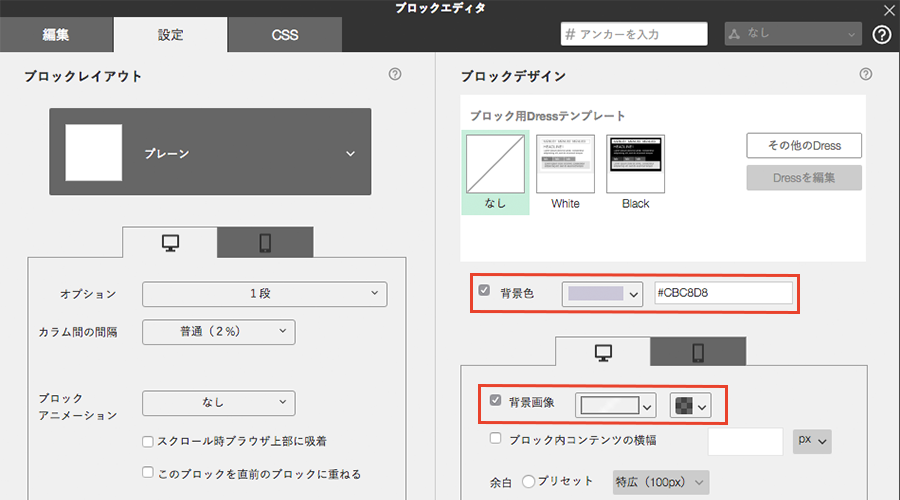
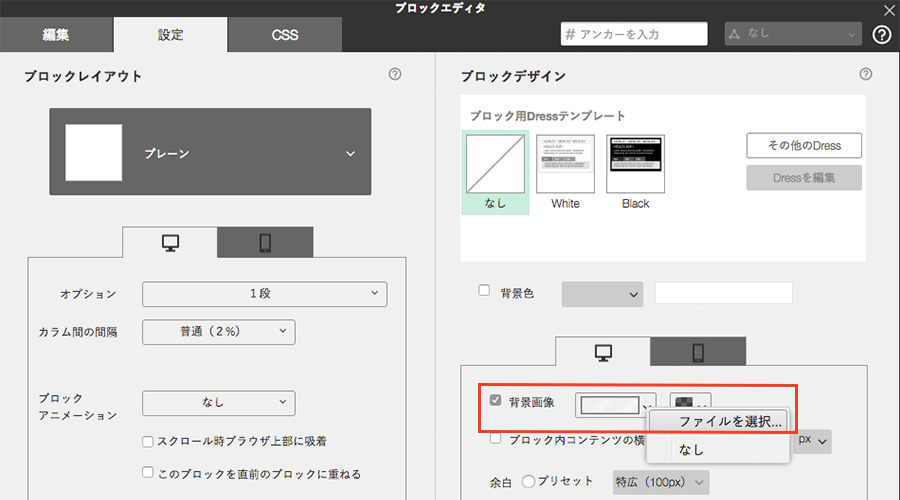
ブロック設定でブロックの背景画像にパターン画像を設定します。パターンなので配置はタイリングのままで大丈夫です。

単色の背景にパターン画像を重ねるだけでも少し雰囲気が変わります。

もちろん、Dressで見出しなど各要素の背景として使用することもできます。

配布素材のサンプル
シンプルな斜めラインのパターンです。こういう素材は使い回しがしやすく、デザインの妨げにもなりにくいのでおすすめです。

半透明色の大ぶりな斜めライン。少し印象を変えたい時などにどうぞ。

素材はPNG形式の画像なので、BiNDなどに取り込んでぜひお使いください。
下記よりログインして、ダウンロードしてご活用ください。
POINT
- 背景写真の上にパターン画像を重ねてテクスチャ感をプラス
- 背景色と組み合わせるだけでも一味違う雰囲気に
- 見出しやメニューなど、個別の要素に使ってもOK