情報は揃っているのに、デザインは完成したのに、何か足りない、、、そんなウェブサイトにも動きが加わることで、サイトをもっと見やすく、華やかにしてくれる。それが、ブロックアニメーション機能です。

 PC表示での動き、スマホ表示での動きをそれぞれ変えることもできるので、PCではダイナミックに動かし、
スマホでは読みやすさを重視してアニメーション「なし」を選択するなどの設定ができます。
PC表示時とスマホ表示時のどちらも初期設定は「なし」が選択されているので、違うデバイスでも同じ動きにしたい場合は双方とも設定をしてください。
PC表示での動き、スマホ表示での動きをそれぞれ変えることもできるので、PCではダイナミックに動かし、
スマホでは読みやすさを重視してアニメーション「なし」を選択するなどの設定ができます。
PC表示時とスマホ表示時のどちらも初期設定は「なし」が選択されているので、違うデバイスでも同じ動きにしたい場合は双方とも設定をしてください。

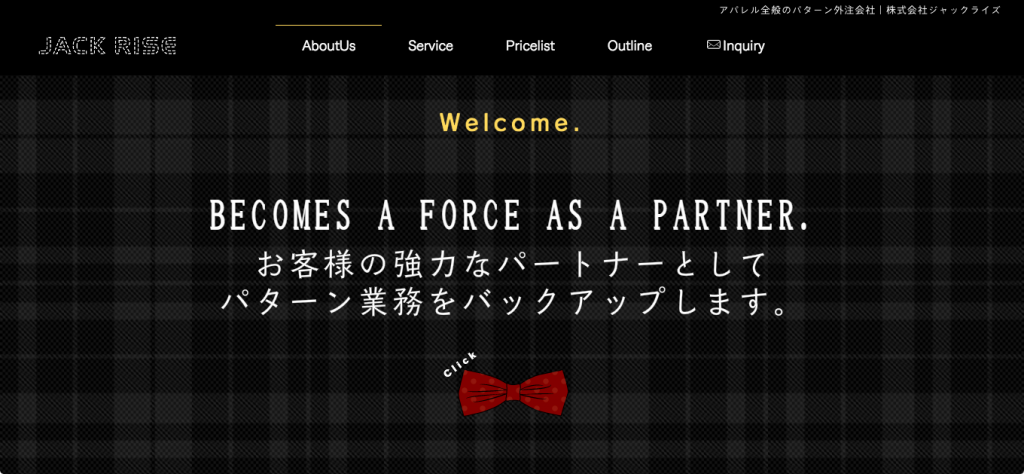
 例えばこちら、JackRise さんのサイト。
めちゃめちゃ動いてます!BiNDクラウドを使って製作されたようです。
見やすく可愛らしいデザインに、動きが加わることでとてもリッチな印象のサイトに仕上げられています。
本当に上手にBiNDクラウドを使いこなしていただいて嬉しい限りです。
特に、ゴーストヘッダーに「サイドイン」のブロックアニメーションを組み合わせている部分がとても効果的だと思います。こちらはSite Box vol.19、Site Box vol.20でも採用している技法です。ゴーストヘッダーについてはこちらのページ「固定ヘッダーの進化形。ゴーストヘッダーの演出ノウハウ。」にて解説しています。
例えばこちら、JackRise さんのサイト。
めちゃめちゃ動いてます!BiNDクラウドを使って製作されたようです。
見やすく可愛らしいデザインに、動きが加わることでとてもリッチな印象のサイトに仕上げられています。
本当に上手にBiNDクラウドを使いこなしていただいて嬉しい限りです。
特に、ゴーストヘッダーに「サイドイン」のブロックアニメーションを組み合わせている部分がとても効果的だと思います。こちらはSite Box vol.19、Site Box vol.20でも採用している技法です。ゴーストヘッダーについてはこちらのページ「固定ヘッダーの進化形。ゴーストヘッダーの演出ノウハウ。」にて解説しています。

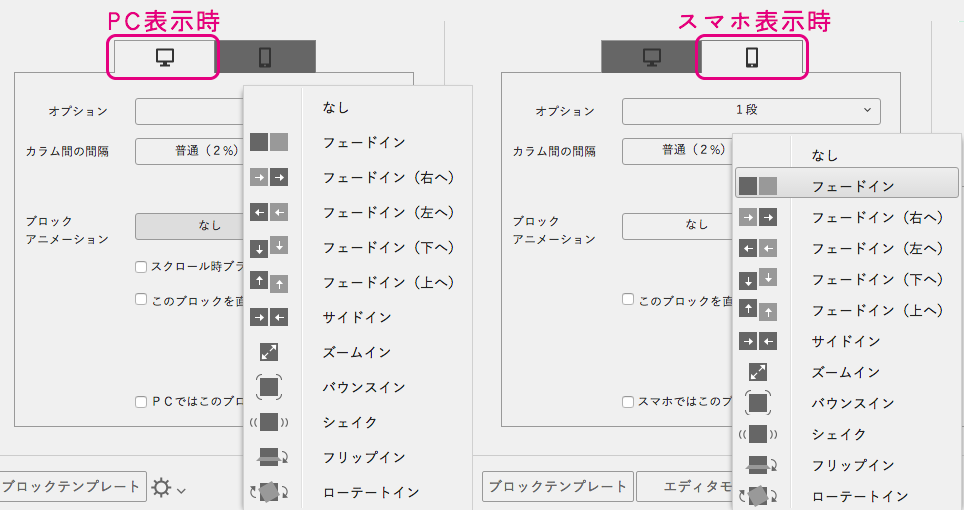
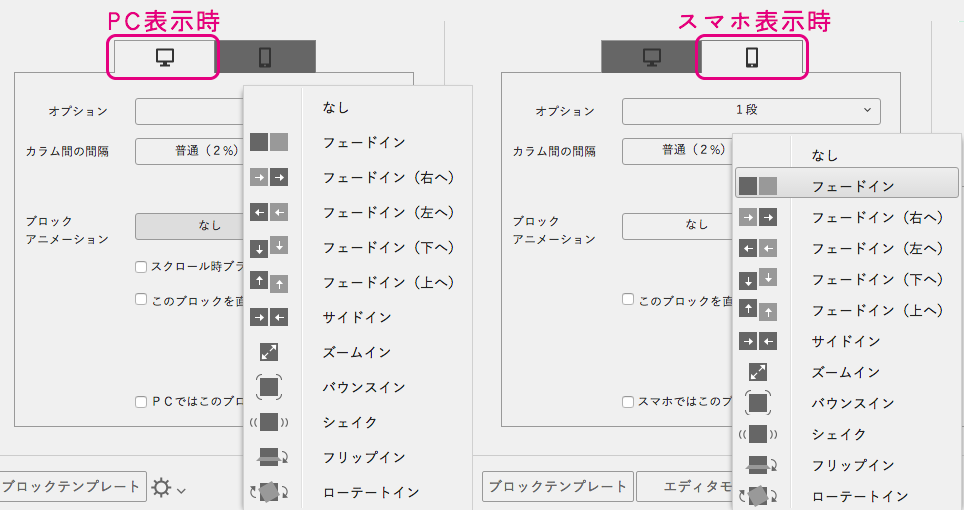
ブロックアニメーションの種類。
ブロックアニメーションは11パターンの動きがあります。| ・フェードイン ふわっと出てくるやわらかなイメージのフェードイン | ・ズームイン 拡大しながら出てくる |
| ・フェードイン(右へ) 左から右へのフェードイン | ・バウンスイン バウンドしながら現れる |
| ・フェードイン(左へ) 右から左へのフェードイン | ・シェイク ゆらゆら揺れながら現れる |
| ・フェードイン(下へ) 上から下へのフェードイン | ・フリップイン カードがめくられるよう現れる |
| ・フェードイン(上へ) 下から上へのフェードイン | ・ローテートイン 回転しながら拡大して現れる |
| ・サイドイン 両サイドのカラムが左右からフェードイン、2カラムの時は左右から、2カラム以上の場合は両サイド以外のカラムはフェードで現れます |
ブロックアニメーションの設定方法。
ブロックエディタの「設定」画面の左側で設定できます。 アルバムブロック、左右違いブロック、目次ブロック、アルバムブロック の4種類のブロックレイアウト時に使用可能です。 PC表示での動き、スマホ表示での動きをそれぞれ変えることもできるので、PCではダイナミックに動かし、
スマホでは読みやすさを重視してアニメーション「なし」を選択するなどの設定ができます。
PC表示時とスマホ表示時のどちらも初期設定は「なし」が選択されているので、違うデバイスでも同じ動きにしたい場合は双方とも設定をしてください。
PC表示での動き、スマホ表示での動きをそれぞれ変えることもできるので、PCではダイナミックに動かし、
スマホでは読みやすさを重視してアニメーション「なし」を選択するなどの設定ができます。
PC表示時とスマホ表示時のどちらも初期設定は「なし」が選択されているので、違うデバイスでも同じ動きにしたい場合は双方とも設定をしてください。
サイトの動きにルールを決め、メリハリをつける。
ブロックごとに設定が可能なのでスクロールするたびに、右から上から下からと、どんどん動かすことができますが、ランダムに仕掛けると、サイト閲覧者を疲れさせてしまうことになります。 例えば、 ・タイトルは「ローテートイン」で出てきて、長い文章が入るコンテンツはふわっと下から上へフェイドインしてくる など、フェード系のゆったりしたものとその他のアクティブな動きをするものの組み合わせがオススメです。 あえて動かさないブロックを途中に入れることで、動きが活きてくることもあります。また、フリップインなどは、カラムが多いところに使用するとパラパラとカードのように現れて綺麗な表現をすることができます。 特に、バウンスウィング・シェイク・フリップイン・ローテートインの4種はなかなか大きな動きになるので、目立たせたいところに絞ってアイキャッチとして使うと効果的です。
アニメーションを駆使した、カッコイイユーザーさんのサイトをご紹介
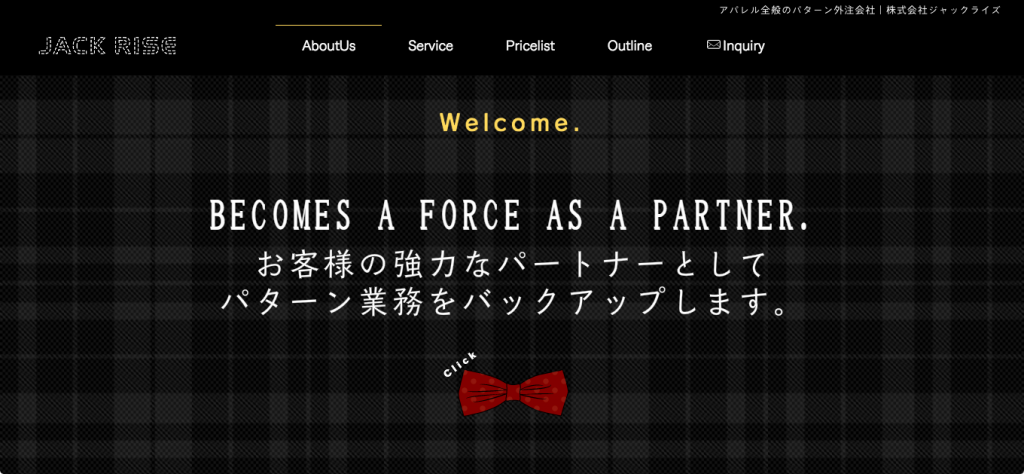
 例えばこちら、JackRise さんのサイト。
めちゃめちゃ動いてます!BiNDクラウドを使って製作されたようです。
見やすく可愛らしいデザインに、動きが加わることでとてもリッチな印象のサイトに仕上げられています。
本当に上手にBiNDクラウドを使いこなしていただいて嬉しい限りです。
特に、ゴーストヘッダーに「サイドイン」のブロックアニメーションを組み合わせている部分がとても効果的だと思います。こちらはSite Box vol.19、Site Box vol.20でも採用している技法です。ゴーストヘッダーについてはこちらのページ「固定ヘッダーの進化形。ゴーストヘッダーの演出ノウハウ。」にて解説しています。
例えばこちら、JackRise さんのサイト。
めちゃめちゃ動いてます!BiNDクラウドを使って製作されたようです。
見やすく可愛らしいデザインに、動きが加わることでとてもリッチな印象のサイトに仕上げられています。
本当に上手にBiNDクラウドを使いこなしていただいて嬉しい限りです。
特に、ゴーストヘッダーに「サイドイン」のブロックアニメーションを組み合わせている部分がとても効果的だと思います。こちらはSite Box vol.19、Site Box vol.20でも採用している技法です。ゴーストヘッダーについてはこちらのページ「固定ヘッダーの進化形。ゴーストヘッダーの演出ノウハウ。」にて解説しています。
サンプルデータ、配布します。
先程ご紹介したブロックアニメーションのサンプルページを配布します。設定は動きを選ぶだけなので色々アレンジしたり組み合わせてみてください。 サイトデータは下のダウンロードボタンからダウンロードできます。 ※BiND9もしくはBiNDクラウド、BiNDクライアントでお使い頂けます。POINT
- 11種類のブロックアニメーションを組み合わせてウェブサイトにも動きをつけよう!
- 設定方法は簡単。ブロックエディタの「設定」画面で選ぶだけ!
- さらにブロックアニメーションをゴーストヘッダーなどに組み合わせてかっこよく!